
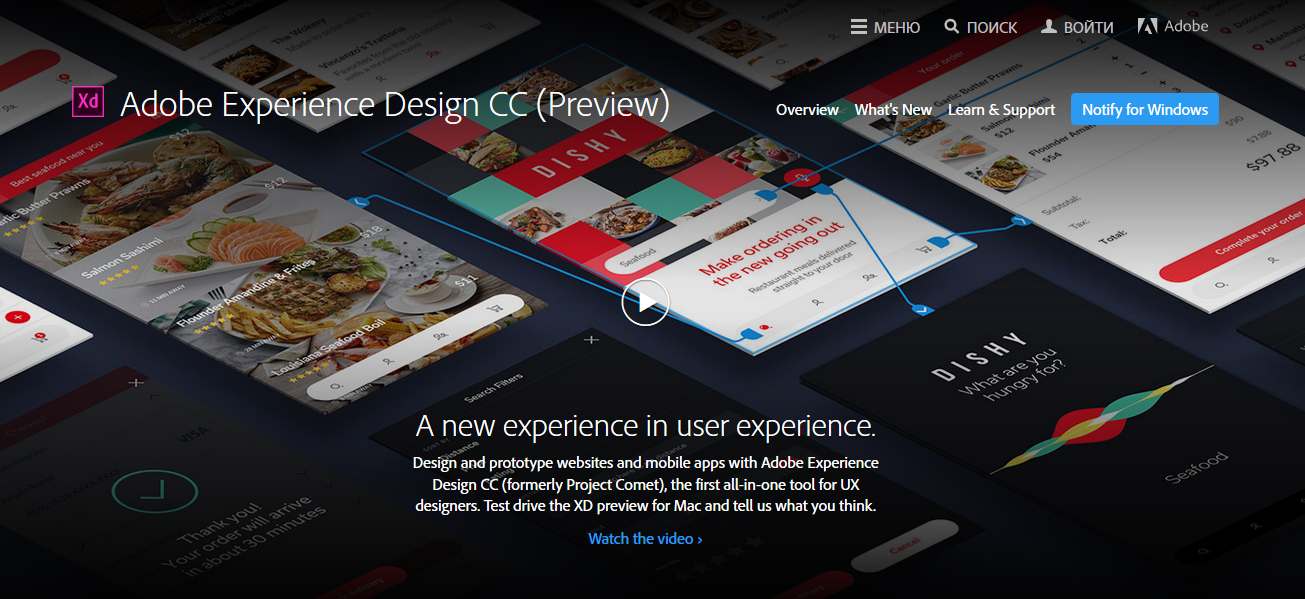
Для веб-дизайнеров появился новый крутой инструмент, который во многом заменяет фотошоп — это adobe experience design.
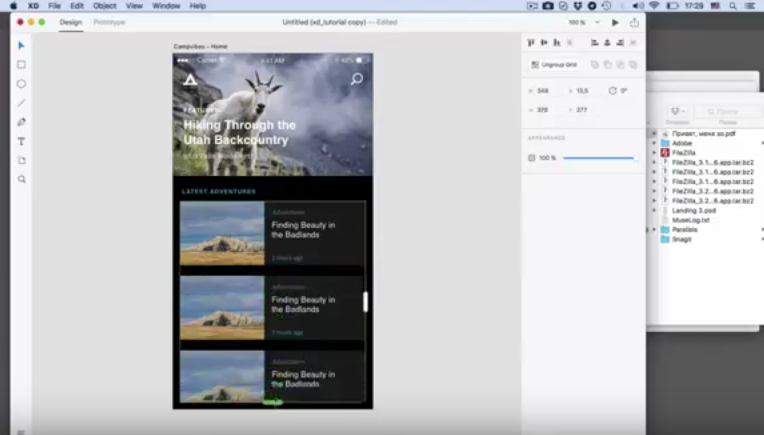
Создавать много однотипных элементов в Фотошоп долго и скучно, посмотрите, как это делается в adobe experience design. Вы просто выделяете нужную карточку и начинаете тянуть вниз, и карточки создаются автоматически.

Более того, если навести курсор между ними и растягивать, то можно автоматически менять все карточки товара.
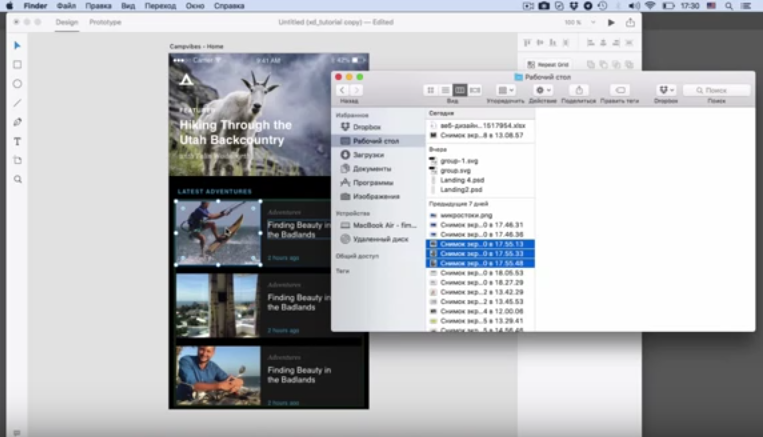
Если у вас есть несколько картинок, которые нужно вставить, их можно выделить в папке, перетянуть на поле и они автоматически встанут на нужные места, и это очень удобно.

Если рассмотреть новый лист, то мы увидим, что интерфейс adobe xd (так он еще называется) очень простой: курсор, квадрат, овал, прямая, текст и zoom.
Давайте рассмотрим прямоугольник: мы можем задать ему цвет, а также цвет и толщину обводки.
И еще появилась одна удобная штука — возможность скругления прямоугольника курсором (этого не хватало) и прозрачность.
В принципе, это все, что надо знать про инструменты в adobe xd.

Для веб-дизайнеров появился новый крутой инструмент, который во многом заменяет ФШ, он стал проще, понятнее и работать в нем — одно удовольствие.
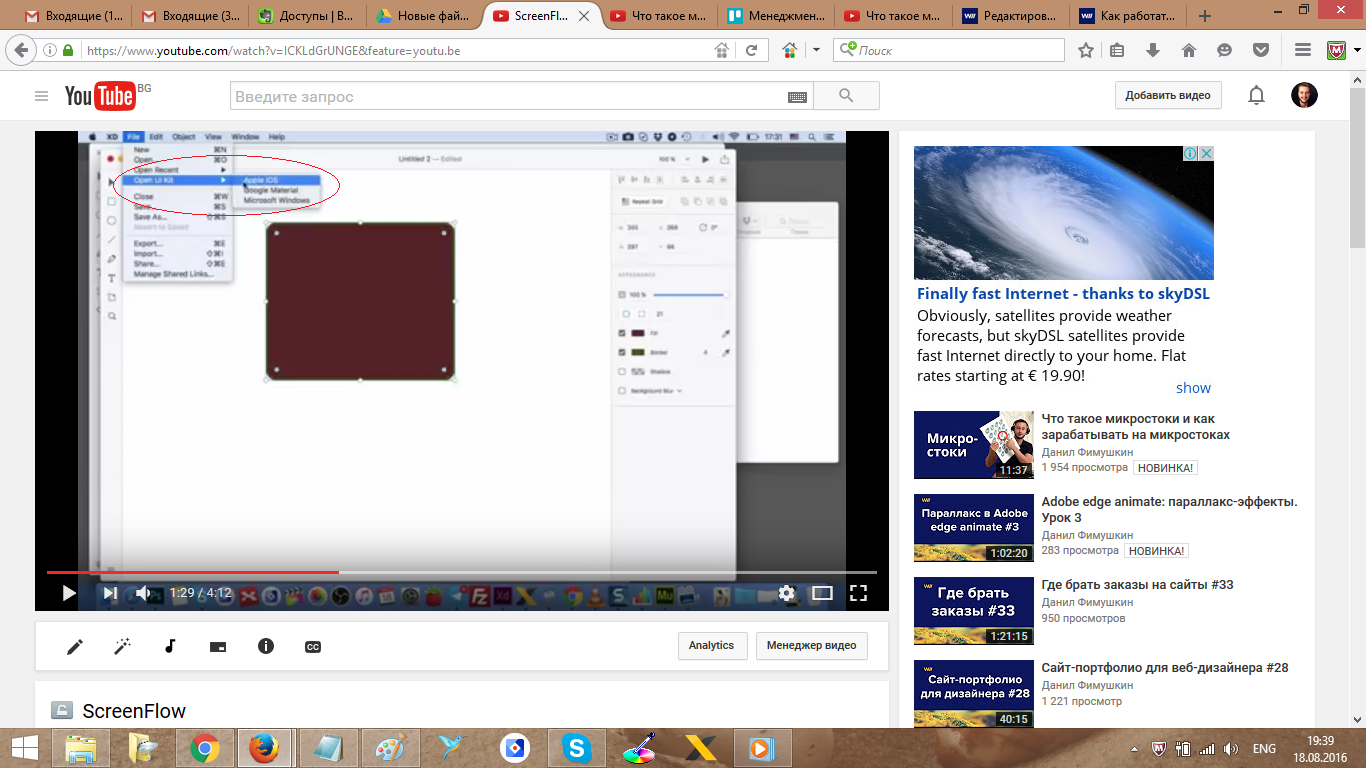
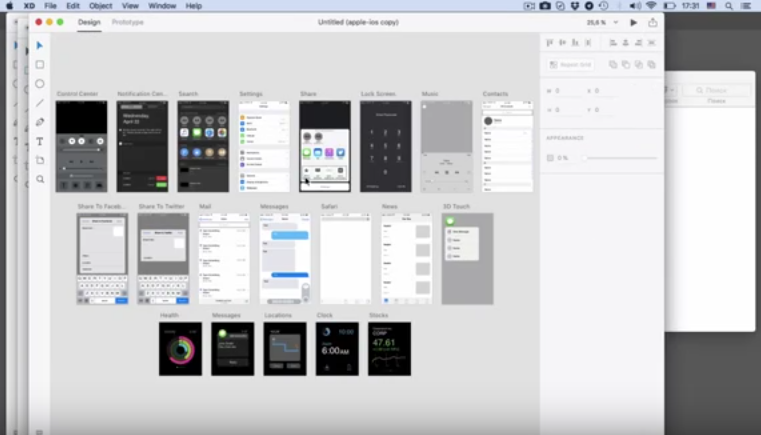
Более того в adobe xd есть такая штука, как встроенные UI KIT`ы, если вы понимаете о чем речь, то вы будете радоваться вместе со мной)

Есть, например, aplle ios: вы просто берете уже существующие элементы, их можно редактировать и создавать свое приложение. Есть также google material design, где также уже есть все готовые элементы.

Что еще? Очень прикольный элемент «текст», его функций тоже не хватало в Фотошопе. Кликаем, создаем текстовый блок, пишем текст, задаем ему цвет, размер, дальше создаем новый текст, и, как мы видим, он создается по умолчанию.
Но если мы выберем наш текст и новый текстовый фрейм, то его стиль будет копироваться. Т.е. если я хочу сделать такой же текст, то выбираю текст с уже заданным стилем, выбираю инструмент «текст», кликаю на пустом месте поля, набираю текст и стиль автоматически применяется к новому тексту. Это тоже очень круто!
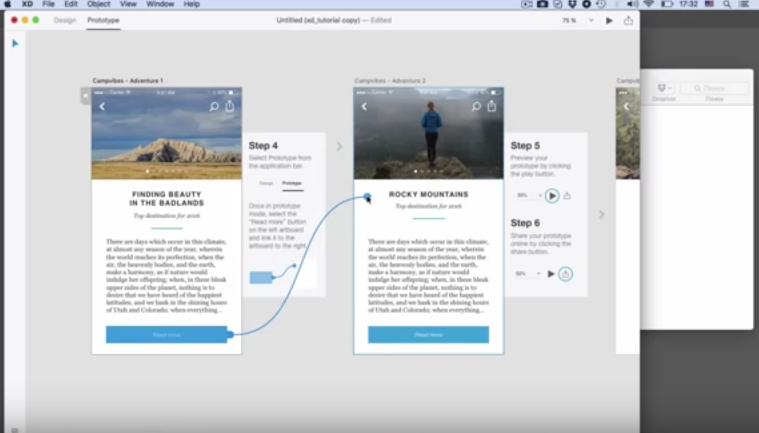
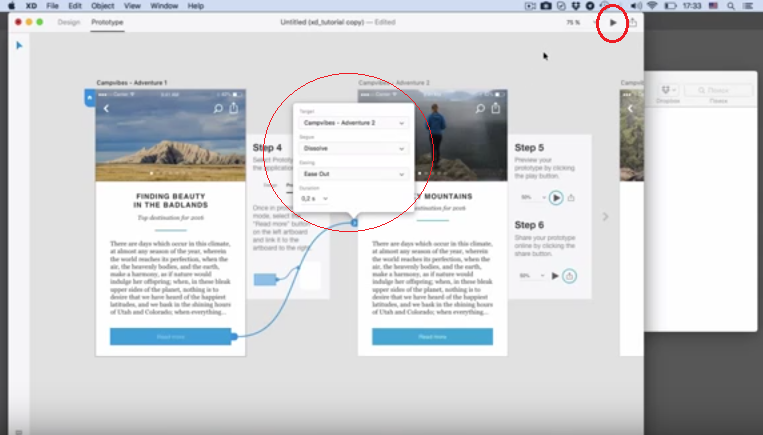
Но и это еще не всё — есть прототипы, которые вы можете связывать между собой. Для этого нужно перейти в режим «прототип», нажать на элемент и связать его с нужным экраном.

При этом вы можете выбрать стиль перехода, скорость и т.д. Чтобы посмотреть, как это выглядит, нажимаем на play, потом на синюю кнопку и видим, что произошло нужное изменение. Разумеется, можно выбрать какие-то интересные переходы и т.д.

Также вы можете записать видео, как это будет при клике на ту или иную кнопку, программа сохранит его просто в видео-файл на вашем компьютере.
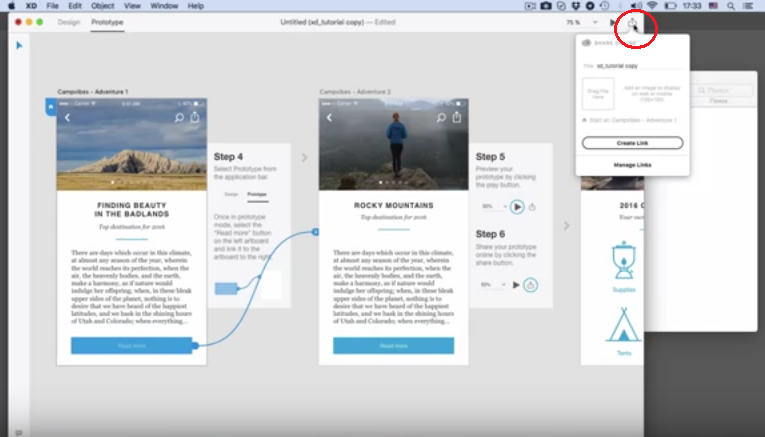
Еще, если вы сделали прототип и хотите презентовать его вашему клиенту, вам достаточно нажать на специальный значок и потом на create link. Эту ссылку вы сможете отправить клиенту, и он посмотрит, потыкает, поиграет с вашим интерфейсом.

Разумеется, adobe xd сделан в большей степени для работы с планшетами и мобильными устройствами, но также в нем можно создавать лендинги, это очень простой инструмент.
И когда эта программа появится для PC (это будет в конце 2016ого), я обязательно включу в курс Design Gym использование этой проги.
Можете скачать её, если используете mac и убедиться, как это просто.
Друзья, если вам понравилась статья, подписывайтесь на следующие, потому что они будут совсем скоро. И, конечно же, оставляйте комментарии, если есть вопросы.