Если ты только начинаешь осваивать фотошоп для веб-дизайна, начинай правильно. Расскажу о настройках фотошопа, которые надо применить для того, чтобы в вебе у тебя ничего не поехало и не выцветало.
Если ты только начинаешь осваивать фотошоп для веб-дизайна, начинай правильно. Расскажу о настройках фотошопа, которые надо применить для того, чтобы в вебе у тебя ничего не поехало и не выцветало.
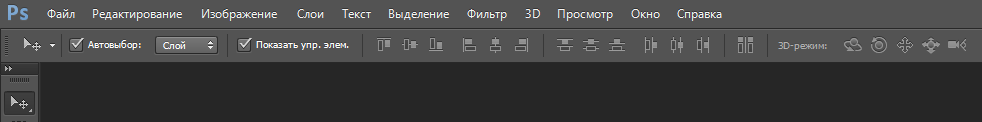
Открываем фотошоп, после установки он будет выглядеть так:

Переходим во вкладку «окно» («window») -> «workspace» (рабочая среда) и выбрать типография («typograthy»)
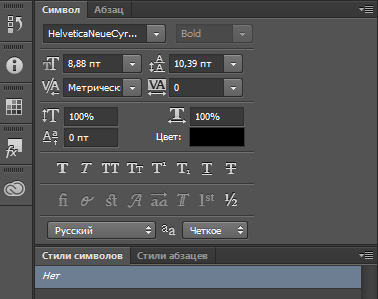
У вас появится такая панель.

Обычно закрываю панельку «параграф стайл», для этого нужно 2 раза кликнуть и появится панель символ и абзац (работа со шрифтами). Разумеется, слева, панель инструментов.
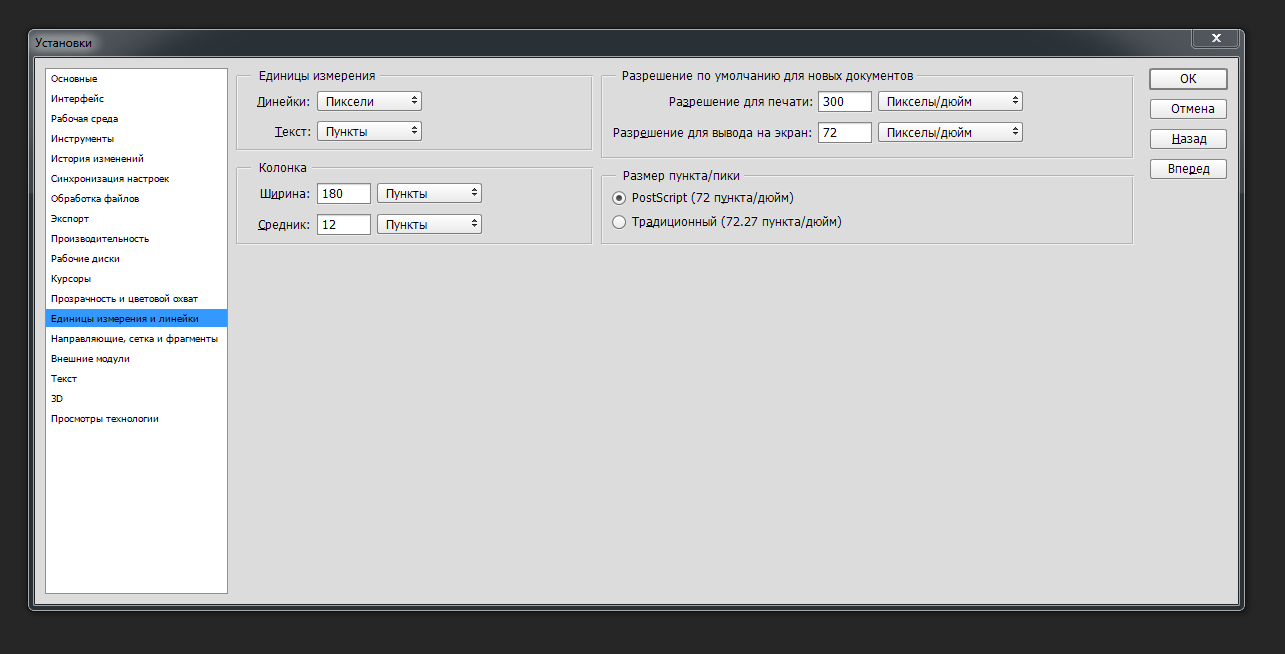
Нажимаем ctrl + K, открываются основные настройки.
 В разделе «единицы измерения и линейки» выбрать пиксели. Пиксели, потому что работаем для веба, а в вебе измерения производятся в пикселях, а не в точках, сантиметрах и прочем.
В разделе «единицы измерения и линейки» выбрать пиксели. Пиксели, потому что работаем для веба, а в вебе измерения производятся в пикселях, а не в точках, сантиметрах и прочем.
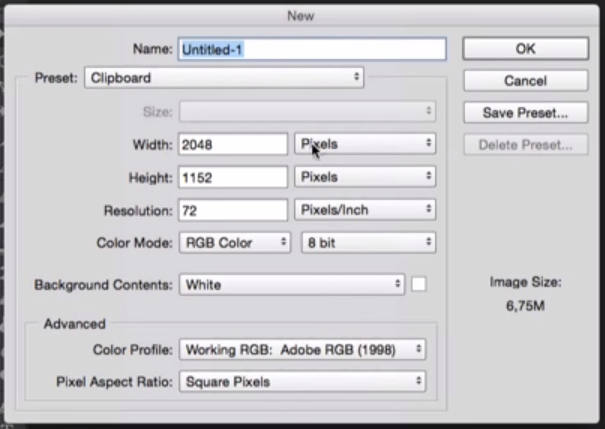
Когда создаешь новый файл, внимательно смотри, чтобы при каждом новом проекте в настройках стояли пиксели, в разрешении (resolution) 72 пикселя на дюйм, и цветовой режим RGB 8 bit. Этих настроек достаточно.

Следующая важная настройка стрелки. Обязательно поставь галку в поле «автовыбор» (auto select) выставить «слой» и галочку «показывать управляемый элемент».

На этом с основными настройками всё. Теперь об объектах, которые используюьтся в ФШ для веб-дизайна.
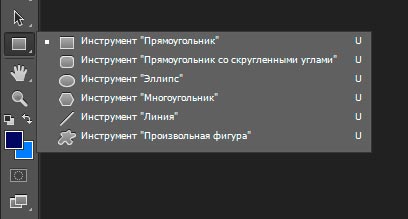
Чаще всего используется прямоугольник. Мы просто его протягиваем нужного размера, задаем цвет заполнения, цвет и ширину обводки. Есть так же прямоугольник со скругленными углами. Его можно найти если в панеле инструментов на прямоугольнике нажать маленькую стрелку в правом нижнем углу.
 С ним работа такая же как с обычным прямоугольником, но есть дополнительный параметр (в новых версиях) — радиус закругления.
С ним работа такая же как с обычным прямоугольником, но есть дополнительный параметр (в новых версиях) — радиус закругления.
Интересные особенности фотошопа: если выделить объект и зажать клавишу shift, то он меняется пропорционально и не деформируется. Это очень помогает при работе с иконками или фотографиями. Если зажать клавишу alt при перетаскивании вы просто копируете элемент. Вам не нужно дополнительно нажимать «копировать» и «вставить».
Настройки смешивания в фотошоп
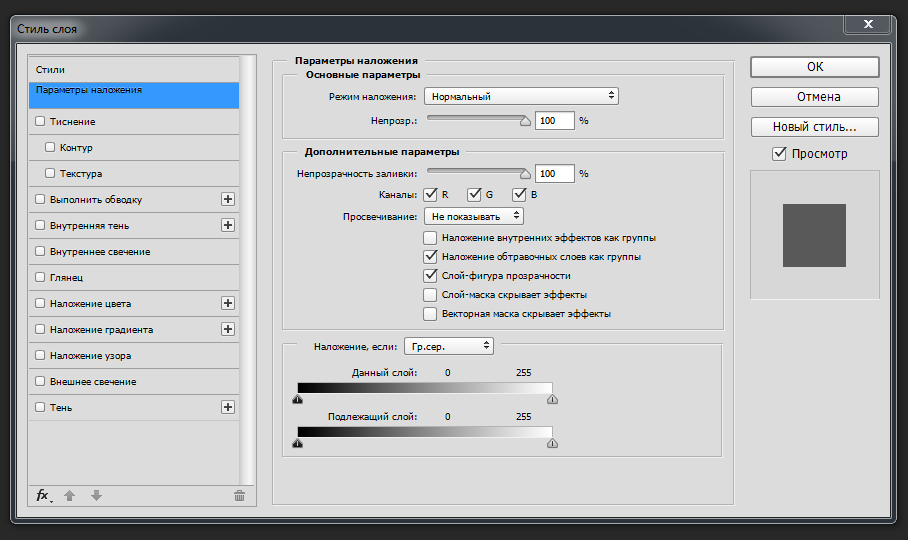
Очень часто в ФШ используются настройки смешивания. Выделяешь объект, 2 раза кликаешь по слою, открывается окно настроек слоя.
 В нем можно добавить различные эффекты на слой: падающую тень, внутреннее свечение, наложение текстуры, градиента или цвета, внутренняя тень, внутреннее свечение, обводка и выдавливание. Не переборщи с ними, новички часто увлекаются и получается жесть.
В нем можно добавить различные эффекты на слой: падающую тень, внутреннее свечение, наложение текстуры, градиента или цвета, внутренняя тень, внутреннее свечение, обводка и выдавливание. Не переборщи с ними, новички часто увлекаются и получается жесть.
Как сделать кнопку в фотошоп
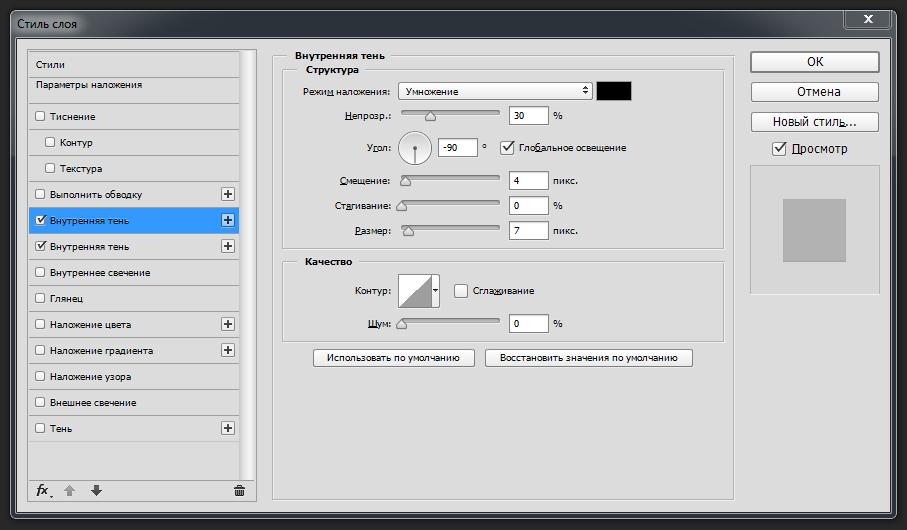
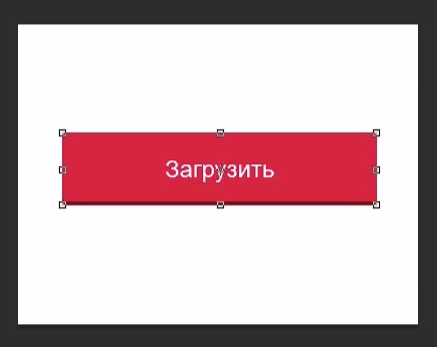
Создаю новый файл размером 400×300 пикселей. Выбираю прямоугольник со скругленными краями с радиусом скругления 5 пикселей. Задаю моему прямоугольнику цвет. Беру инструмент текст, кликаю на нужном мне месте и пишу «загрузить». Выделяю текст, выбираю шрифт (можно его выбрать до того, как написали текст). Стрелкой выравниваю надпись, чтобы она была по центру. Кстати, для выравнивания можно зажать кнопку shift выбрать необходимые элементы (в нашем случае прямоугольник и текст) и на панели управления сверху нажать на иконку «выравнивание центров по горизонтали». Всё выравняется автоматически. Или можно использовать стрелки на клавиатуре, при каждом нажатии на стрелку выделенный элемент будет смещаться на 1 пиксель, с зажатой клавишей shift — на 10. Я часто использую стрелки для выравнивания, это очень удобно. Теперь придадим объема кнопке. Кликаем 2 раза на слой, добавляем настройки смешивания: немного внутренней тени. Я ставлю угол падения тени -90 градусов. Размер 4 пиксела и прозрачность 57.
 Можно использовать такие же параметры, а можно сделать какие-то свои. Кнопка готова.
Можно использовать такие же параметры, а можно сделать какие-то свои. Кнопка готова.

Далее выделяем наши 2 слоя в поле слоёв справа с помощью зажатой кнопки ctrl, нажимаем ctrl + G и получаем группу слоёв. Назову её button. Далее делаем скриншот нашей картинки с помощью gyazo и отправляем в комментарии под постом.