Как показала практика, большое количество начинающих
(и не только) дизайнеров имеют пробелы в понимании казалось бы очевидных вещей. Мы в WWWEB провели опрос и подготовили
для вас описание некоторых простых и не очень терминов, из мира дизайна и веба в целом.
Итак, поехали:
- Гайдлайн – по сути, это набор определенных правил
и стандартов, для правильного размещения фирменного стиля, на различных носителях. - Дедлайн – страшное слово для любого специалиста:)
Означает конечный срок сдачи заказа. - Гарнитура – набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, которые имеют похожий стиль.
- Кейс – это собранная информация о законченных проектах.
Все участники, ресурсы, результаты готовые для представления будущим клиентам. - Трафик – в нашем случае под этим подразумевается количество людей, которые зашли на сайт за определенный промежуток времени.
- Конверсия – здесь можно привести пример. Скажем, на сайт зашло 100 человек, из этих 100, 5 человек совершили покупку, значит конверсия из перехода в покупку, равна 5%.
- Адаптивность – «К чему может адаптироваться дизайн?» – спросите вы. К виду используемого устройства, ответим мы. Это подгонка дизайна к разным размерам экранов.
- Аттач – «Лого в аттаче» – услышали вы от клиента. Это значит, что логотип (или любой другой документ) прикреплен файлом
в письме. - Гамбургер – это иконка, элемент навигации, используемый
для экономии пространства.

- ЦМС – это система управления сайтом, которая позволяет владельцу самостоятельно управлять структурой сайта, контентом, текстовой и графической информацией.
- Юзабилити – уровень удобства использования сайта для его посетителей. Большое значение в этом имеет навигация
на сайте. - Навигация – элементы управления, с помощью которых можно перемещаться по страницам, а так же понимать, где ты находишься в данный момент.
- Карта сайта – специальная страница, где показана древовидная структура всех страниц сайта.
- Техническое задание (ТЗ) – документ, где объясняется что,
как и в какие сроки должно быть сделано. - Банер – это картинка, предназначенная для рекламы
в Интернете. - Контекстная реклама – реклама, содержание которой зависит от запроса пользователя к поисковой системе. Вы часто можете видеть её в гугле или Яндексе, с подпиской «Реклама»
в поисковой выдаче. - Оптимизация – в это входит раскрутка и продвижение сайта. Улучшение показателей в поиске.
- Скевоморфизм – лучший его представитель, это дизайн старых осей apple устройств. Те самые крутые иконочки при Джобсе:)
- Первый экран – это видимая часть интерфейса, при открытии сайта.
- Текстуры – чаще всего используются в виде фона. Это повторяющиеся рисунки, которые помогают создать определенную атмосферу на сайте.
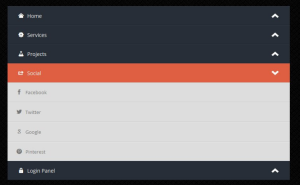
- Аккордеон-меню – это элемент с раскрывающимися вкладками.

- Макет – это модель в реальном размере, которая показывает, как будет отображаться сайт в итоге. Так же в макетах показывают как будут выглядеть и работать отдельные элементы.
Вот основные термины, которые мы собрали среди студентов курса Design Gym 2.0. Если вы знаете непонятные термины, пишите в комментарии и мы расскажем их значение.