
В этой статье я расскажу про один интересный закон в веб-дизайне. Вообще в нём, как правило, нет никаких законов, и всё подчиняется какой-то творческой концепции. Но в интерфейсах и в работе такие законы есть.
Первый закон – это закон Фиттса, который определяет скорость взаимодействия пользователя с элементами интерфейса.

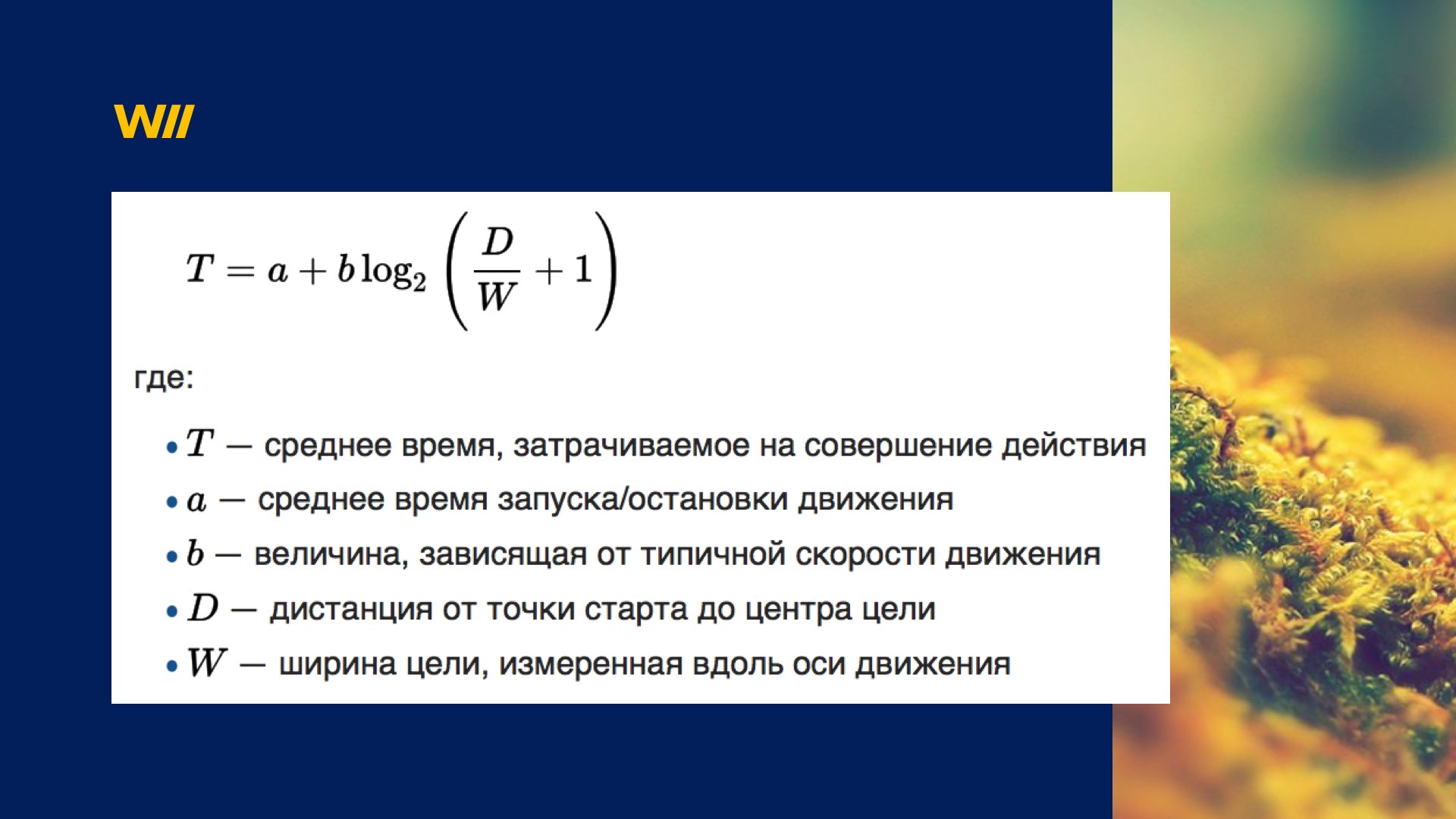
Ниже картинка с формулой с натуральным логарифмом, по виду сложная.

Но если объяснить её простыми словами, то, чем больше будет размер объекта, тем меньше будет затрачено времени для щелчка по нему. Другими словами, чем больше кнопка, тем проще на неё кликнуть.

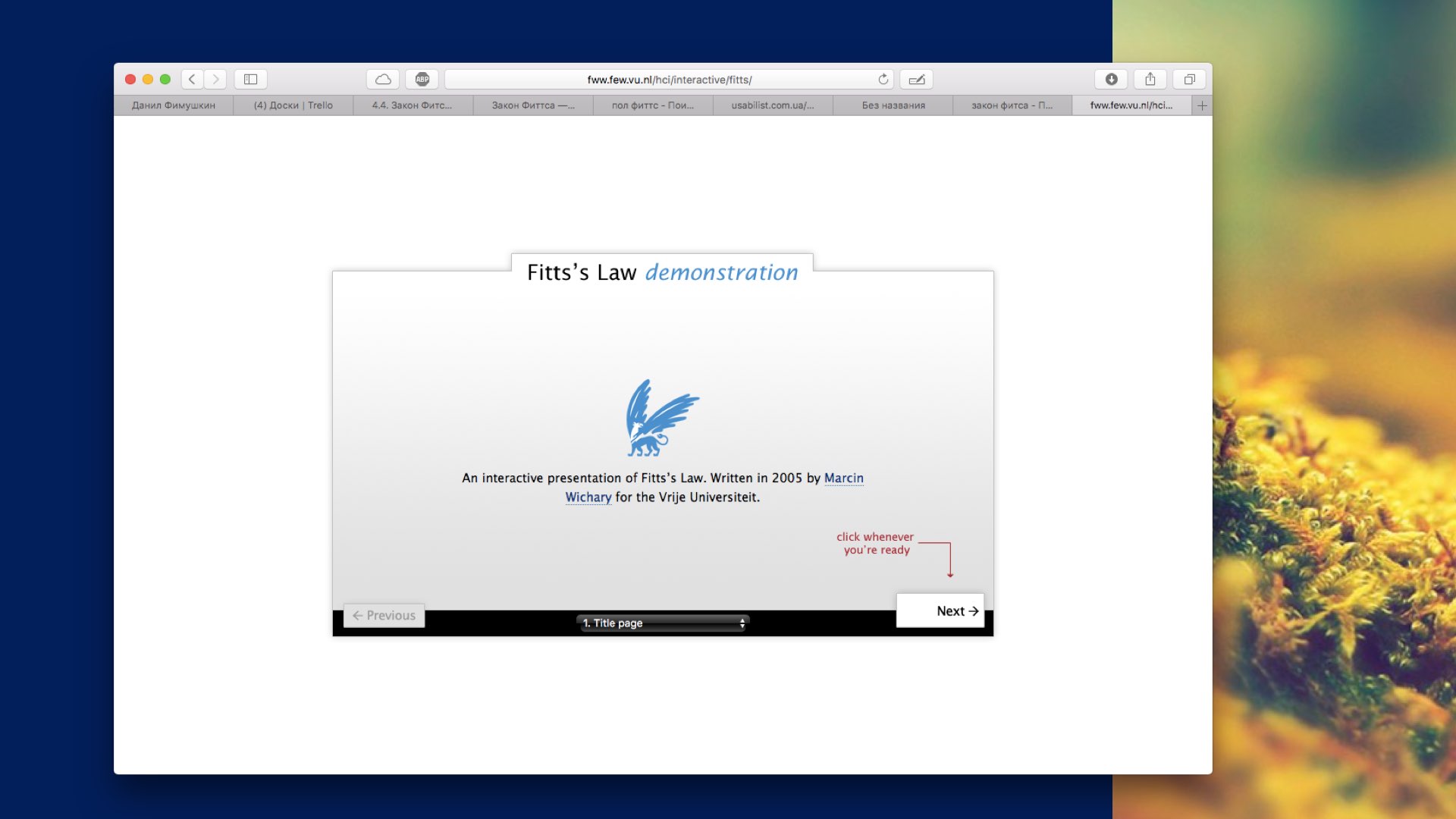
Есть один классный сайт, где демонстрируется принцип работы закона Фиттса. Там есть много интерактивных экспериментов, после которых программа посчитает, сколько времени вы затратили на каждый из них. Всё очень наглядно и понятно, советую посетить этот сайт.

У этого закона есть интересная особенность – если мы используем угол экрана, то фактически нам очень легко туда попасть: навести курсор, если мы говорим о десктопе. Это намного легче, чем целиться в определенную область экрана.

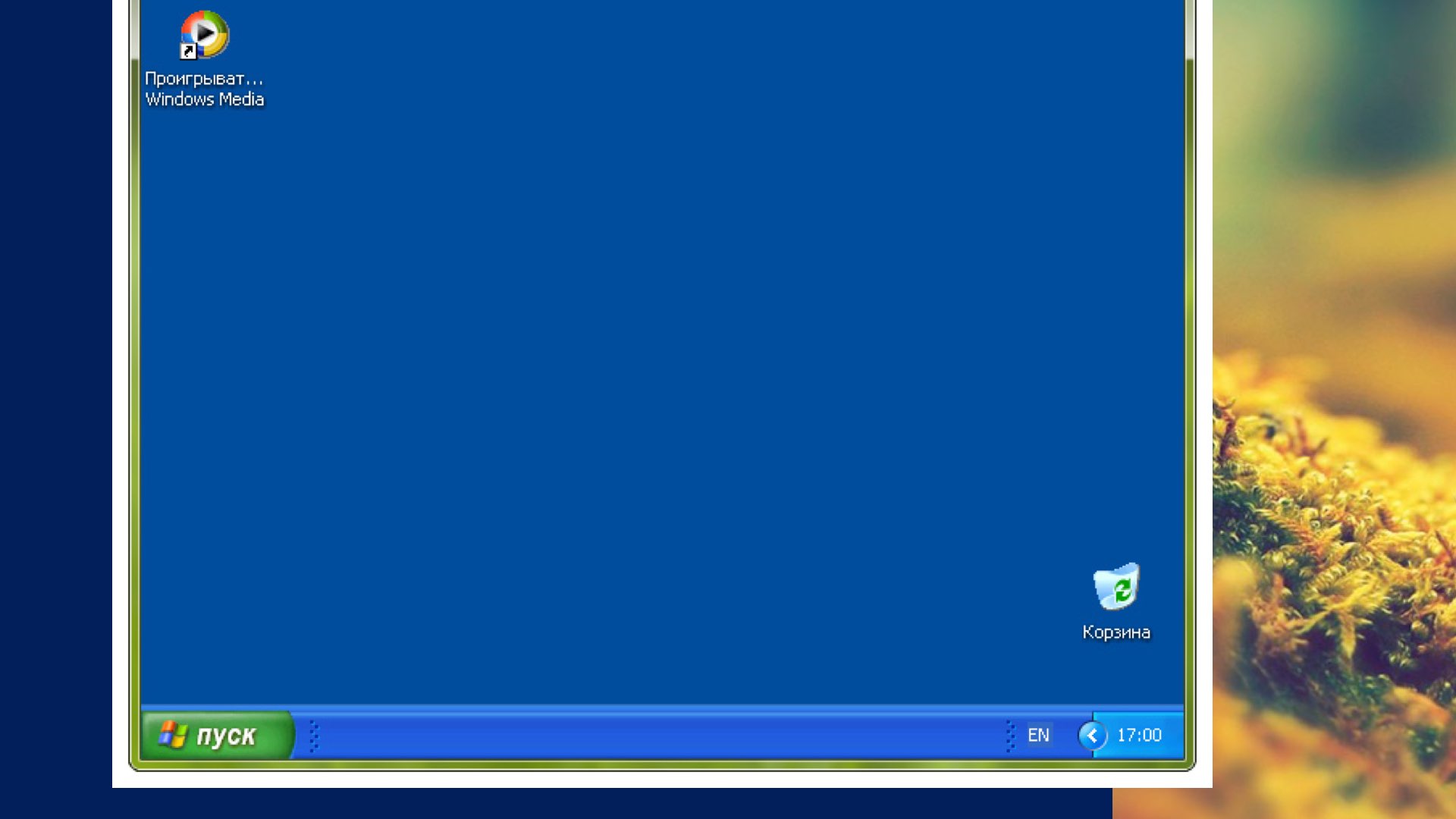
Т.е. в данном случае нажать на «пуск» проще, чем на «корзину», потому что это левый нижний угол. И неслучайно в ОС используются кнопки «пуск» (или «яблоко» в левом верхнем углу) именно в углах экрана , потому что это быстро и удобно для пользователя.
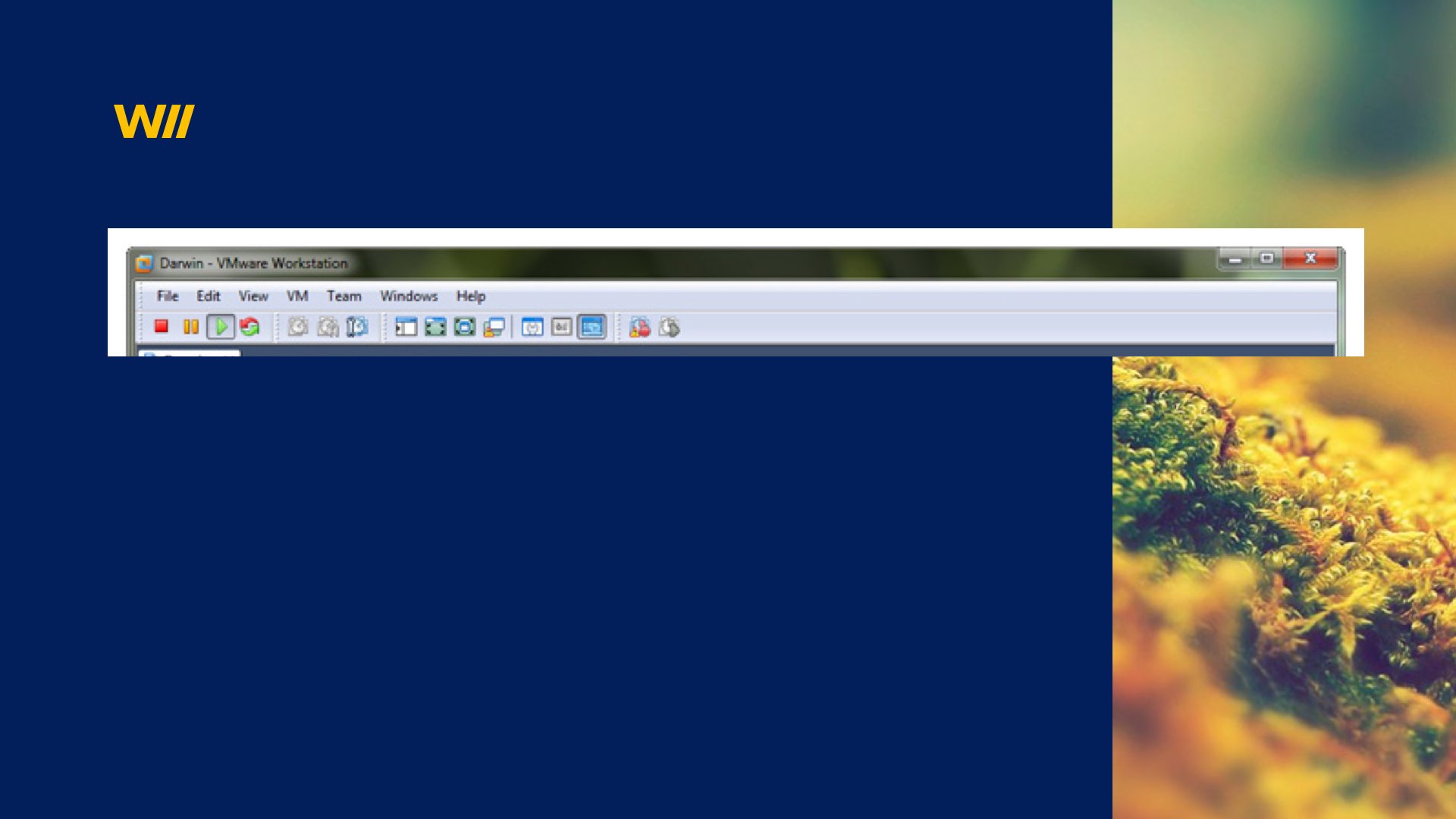
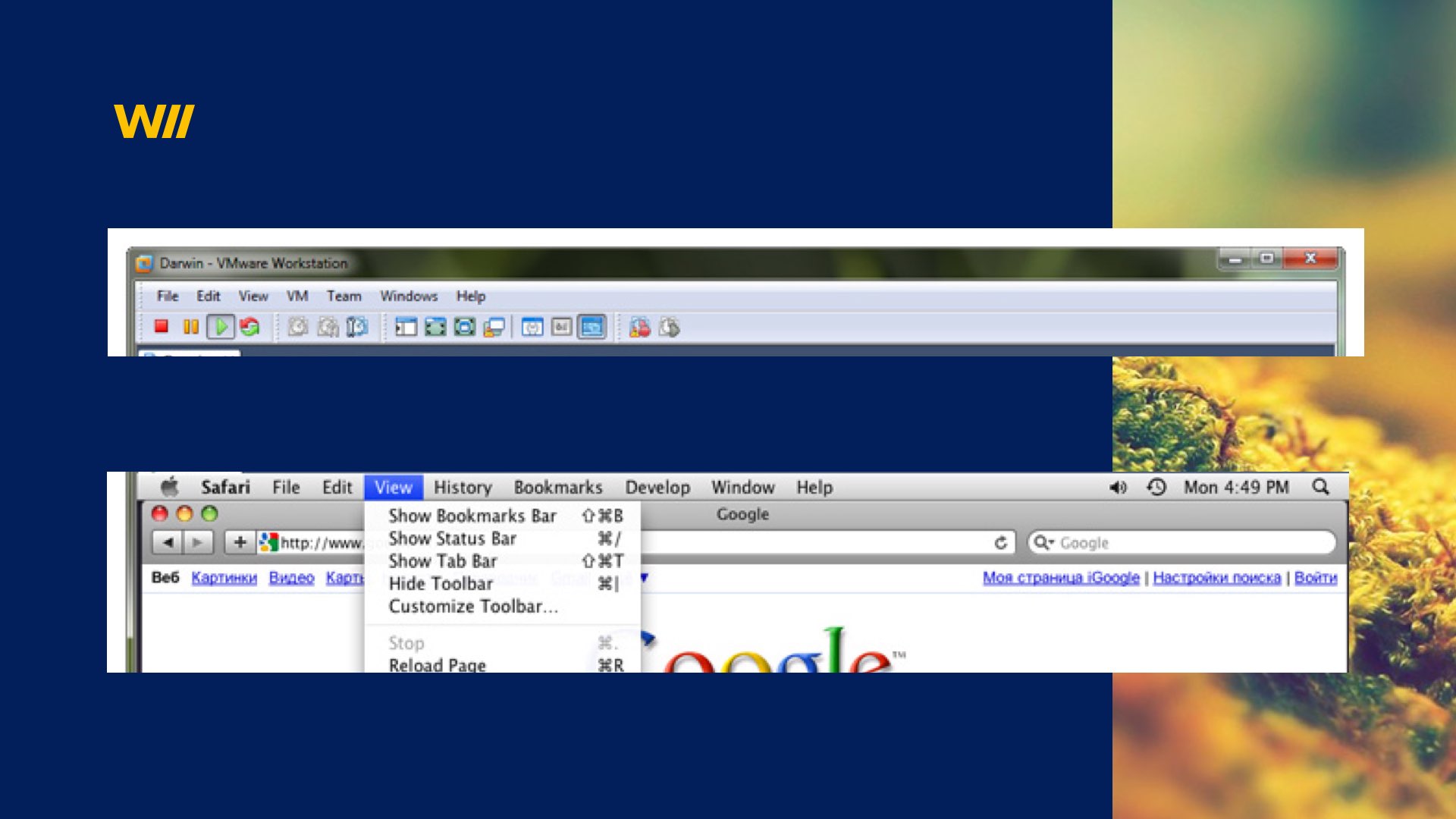
Как пример, у windows кнопки file, edit, view и пр. раньше располагались с некоторым отступом от верха, потому что наверху было название программы и приходилось в эти кнопки целиться.

В отличие от винды mac os всегда используют «привязанные» к верху окна кнопки. Джеф Раскин в своей книге про интерфейс посчитал, что 0,6 секунды требуется, чтобы человек воспользовался меню в mac os и 1 секунда – для windows.

Можно посчитать, что если в день вы кликаете по меню 1000 раз, то в день вы сэкономите около 400 секунд, если будете пользоваться мак`ом. В год это около 2400 минут, а это целых 40 часов! Т.е. почти двое суток вы экономите, если операционная система сделана хорошо и при её разработке использовали Закон Фиттса.
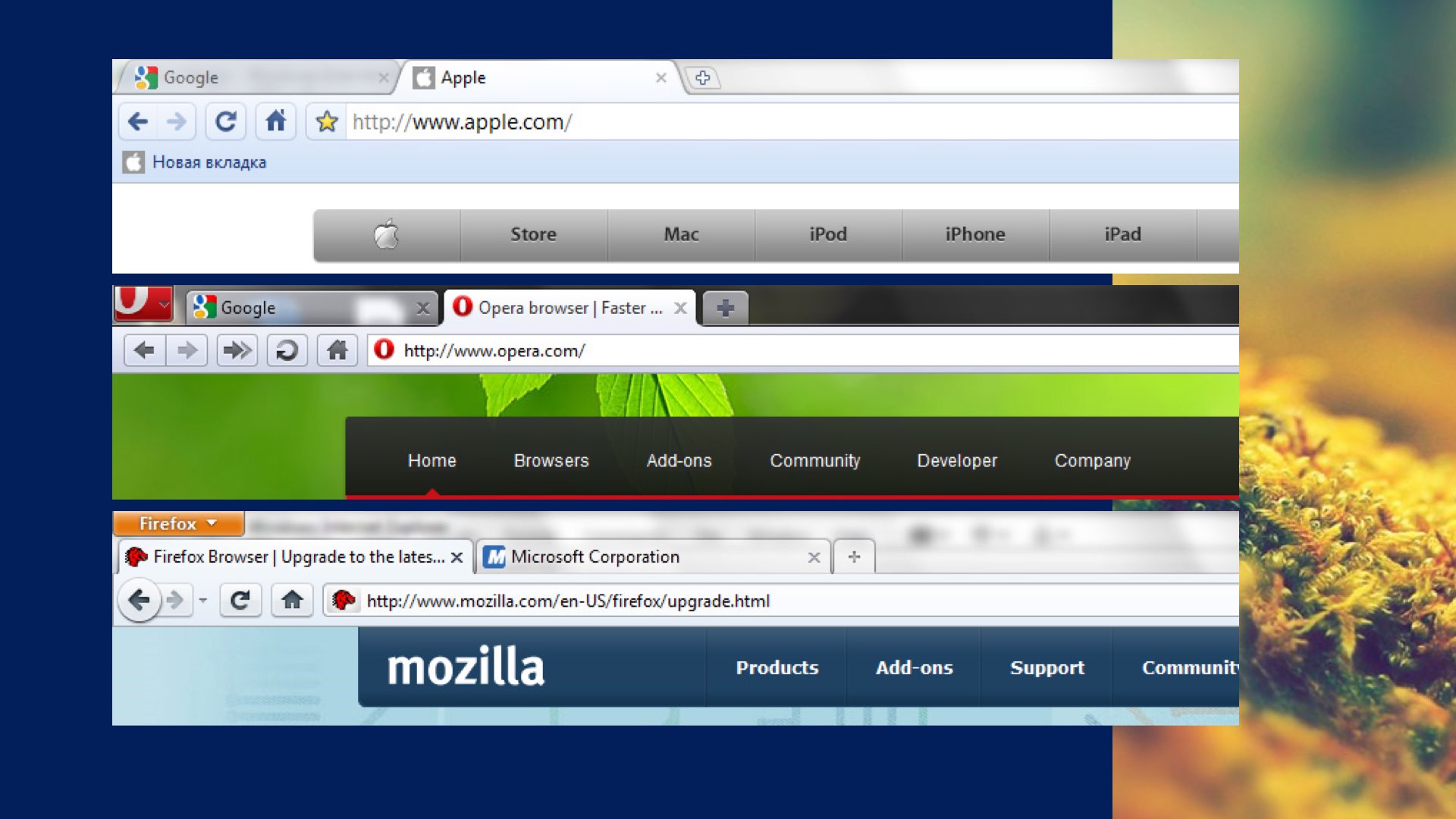
То же самое можно сказать про браузеры. Ниже вы видите скриншот Chrome, и видно, что разработчики использовали закон Фиттса – кликнуть на вкладку значительно проще, потому что вы курсором пытаетесь попасть только в верхнюю границу экрана.

В Opera – нечто похожее, но 3 или 4 пикселя наверху уже усложняют задачу с быстрым попаданием по вкладке. И еще хуже это было реализовано в Firefox (это скрины не последних версий). Сейчас большинство браузеров уже дошли до того, чтобы упростить пользователям эту задачу. Можно убедиться, что намного лучше использовать Закон Фиттса, чем его не использовать)
Первый вывод, который мы можем сделать из этого закона – не надо экономить место и делать объекты маленькими – пользователю будет сложнее попасть по ним курсором.

И второй вывод – угол или граница экрана дают феноменальную скорость взаимодействия, если вы проектируете интерфейс, например, для десктопа.

Вообще Закон Фиттса носит имя Пола Фиттса, потому что именно он вывел этот закон. Пол Фиттс был первой главой психологического отдела Аэродинамической лаборатории ВВС США.

Всё это придумывали, чтобы пилотам было удобнее нажимать на кнопки в самолете. Потому что скорость принятия решений в боевом самолете имеет огромное значение, и ошибка при нажатии не на ту кнопку могла привести к гибели пилота или нескольких людей.
Это действительно важный закон, который изначально использовался военными. В дальнейшем для взаимодействия компьютера и человека его применили только в 1978 году.
Про остальные законы я расскажу в следующих статьях. Жду ваши вопросы и комментарии.