mirbt.com это серьёзный интернет-магазин с более чем 10 000 позиций бытовой техники и других товаров, сайт в топе Яндекса и Google по высококонкурентным запросам. Ко мне обратились за повышением эффективности дизайна главной страницы сайта.
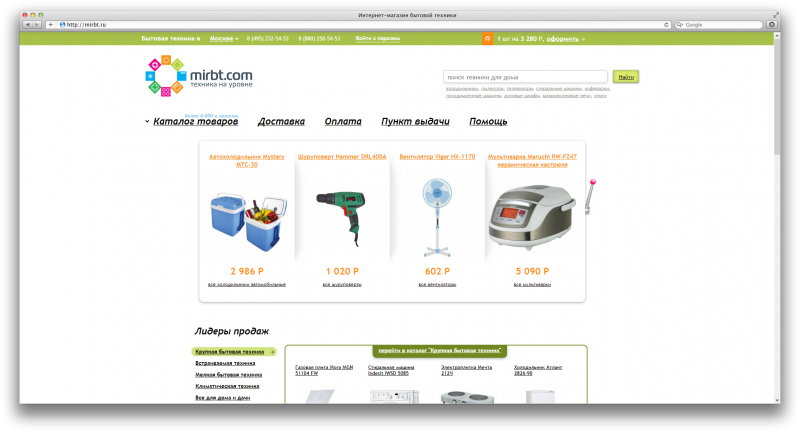
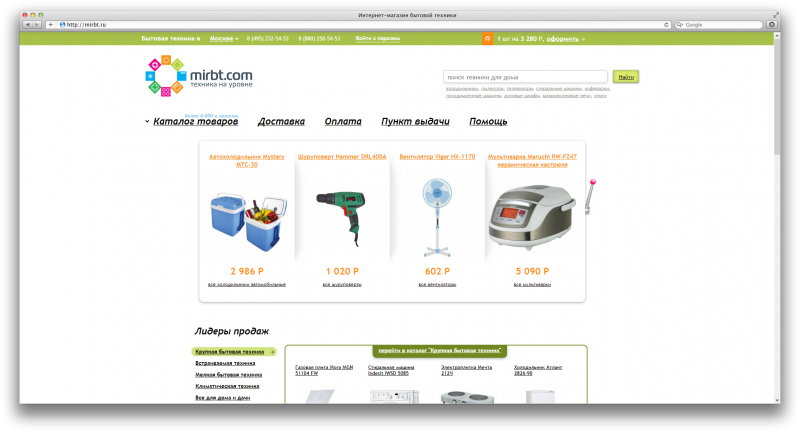
Что имеем на входе. На входе резиновая страница. Так она смотрится на широкоформатном мониторе разрешением 1920 px по горизонтали:

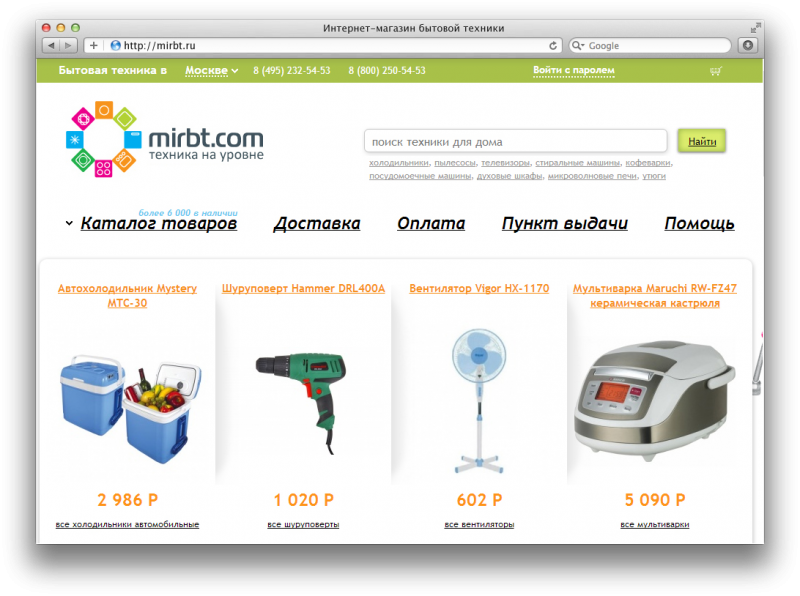
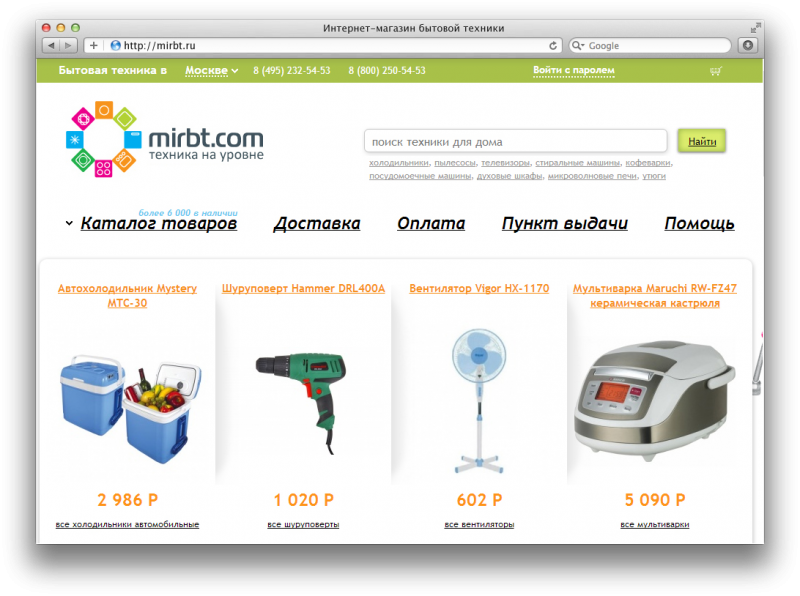
А так на мониторе с разрешением 1024 на 768 px:

Согласно статистике сайта 12% потенциальных покупателей имеет разрешение 1024 на 768 px, а это значит, что 12% видят его c недостатками:

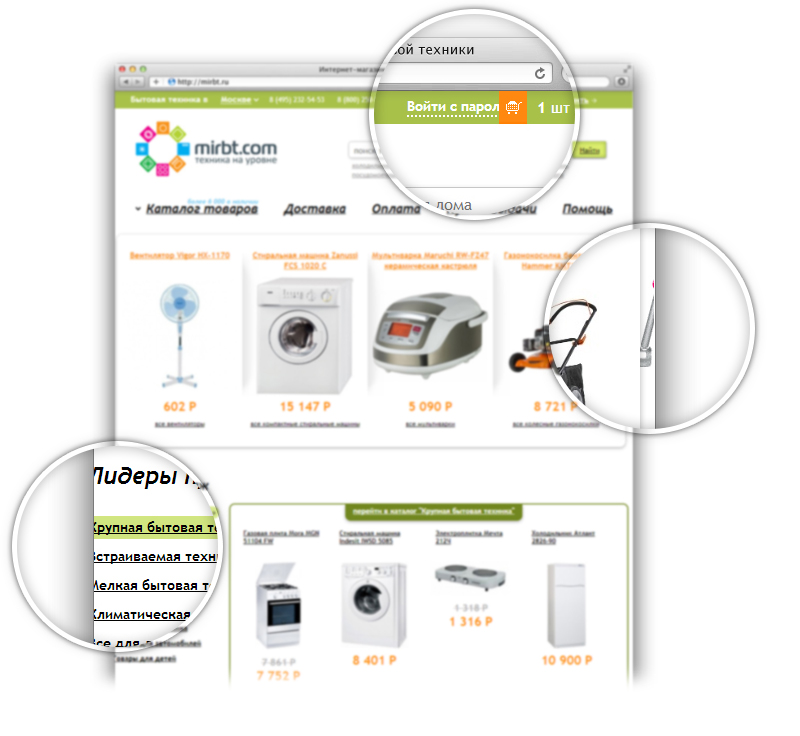
Но самое важное, то, что полезное место сайта занимают 4 товара, которыми можно играть как на одноруком бандите. Вероятность того, что человеку будут нужны именно эти 4 товара из 10 000 минимальна, а именно 0,004. Выводить их на самое видное место бессмысленно.
Основная задача главной страницы сайта перенаправить человека в нужную категорию товаров. Чем быстрее это произойдет, тем больше вероятность того, что человек купит, исходя из этого, меню категорий товаров нельзя прятать в выпадающий список. Его нужно делать заметным и очевидным в самом доступном месте. По статистике самым просматриваемой частью любого сайта является левая верхняя часть любого сайта, это связанно с многими особенностями, в том числе что мы привыкли читать слева-направо, но в эти тонкости вдаваться сейчас не будем. Остановимся лишь на том, что меню должно быть сразу раскрытым и находиться в левом верхнем углу.
Вообще самым драгоценным местом на сайте является та его часть, которая попадает в поле видимости на первом экране, без прокрутки. Так, если предположить что у человека монитор с разрешением 1024×768, то в поле видимости попадет те самые 768 px, но у браузера есть своя шапка которая в среднем занимает от 60 до 200 px (браузер может иметь широкую шапку, а ещё могут быть установлены тулбары). Поэтому в эти 600-700 px по вертикали важно уместить больше ценной информации. А ценная информация в интернет-магазине это самые продаваемые товары, вероятность того что человек зашел именно за популярным товаром конечно же больше.
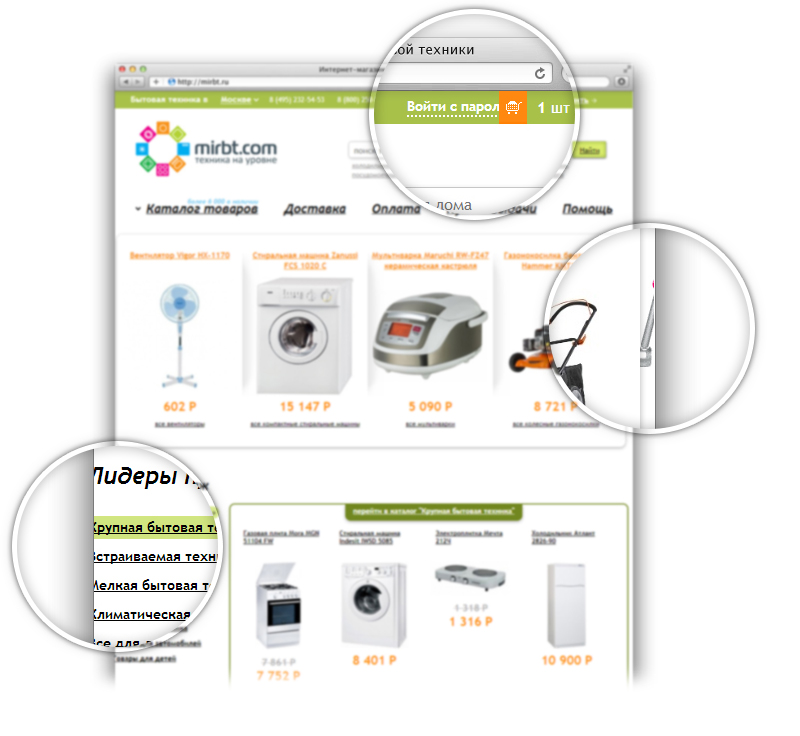
На основе детального анализа Яндекс Метрики и Google Analytics, была разработана дизайн-концепция главной страницы, которая решает перечисленные недостатки, при этом сохранен фирменный стиль компании:

Просмотреть в оригинальном размере
Работа над улучшением дизайна сайта, это лишь часть работы по увеличению конверсии. После верстки сайта будут замерены показатели конверсии и проведены многочисленные A/B тестирования. О результатах повышения конверсии я напишу в следующем посте.



 Чтобы понимать современный веб, нужно знать типы сайтов. Какие они бывают и для чего предназначены. Если ты совсем новичок, то статья обязательна к прочтению.
Чтобы понимать современный веб, нужно знать типы сайтов. Какие они бывают и для чего предназначены. Если ты совсем новичок, то статья обязательна к прочтению.