Использование модульной сетки поможет начинающим дизайнерам не перегружать сайт. Если впервые слышишь понятие «модульная сетка» или не знаешь как ей пользоваться, обязательно прочти эту статью.
Понятие модульной сетки
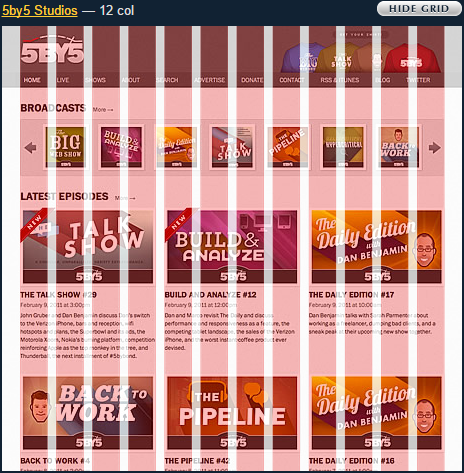
Модульные сетки — система верстки, которая строит определенную композицию вашего сайта. Не совсем понятно, понимаю 🙂 Разбираю на примере. Заходи на сайт 960 и нажми на любом представленном сайте «show grid».

Пример модульной сетки
По сути модульная сетка представляет собой набор вертикальных (возможно и горизонтальных) линий, к которым привязаны основные элементы сайта. Надеюсь, теперь ясно, что это такое. На примере четко видно, что все элементы выстроены по определенным колонкам. Использование модульной сетки актуально для большинства современных сайтов.
Преимущества использования модульной сетки
1. Легче создавать дизайн. Не нужно долго думать что и где расположить, долго и хаотично перемещая элементы по макету. Есть определенные направляющие, которые уже интуитивно подсказывают где лучше расположить элементы. Можно добавлять элементы не перегружая дизайн всего макета.
2. Чёткая и быстрая вёрстка. Когда верстальщик будет делать из твоего макета работающий сайт, то используя готовые css-генераторы, он может быстро сделать готовый макет для верстки. Когда я начинал делать макеты сайтов, для меня модульная сетка была непонятной штукой. Сейчас я понимаю, что она упрощает жизнь и дизайнеру, и верстальщику. Кстати, модульные сетки используются не только при верстке сайтов, но и в полиграфии для верстки журналов, книг и прочих печатных изданий.
Примеры модульных сеток
Начну с упрощенного примера для верстки книги. У вас есть квадрат, который разделен на 9 клеток.  Как использовать это в работе? Для статьи мне надо распределить картинки и текст по квадратами. Получается некая композиция.
Как использовать это в работе? Для статьи мне надо распределить картинки и текст по квадратами. Получается некая композиция.  В вебе та же история. Некоторые помимо вертикальной модульной сетки дополнительно используют горизонтальные вспомогательные. Использовать горизонтальную модульную сетку или нет, решать тебе. За её отсутствие никто тебя ругать не будет.
В вебе та же история. Некоторые помимо вертикальной модульной сетки дополнительно используют горизонтальные вспомогательные. Использовать горизонтальную модульную сетку или нет, решать тебе. За её отсутствие никто тебя ругать не будет.

Пример модульной сетки для веба с вертикальными и горизонтальными вспомогательными линиями
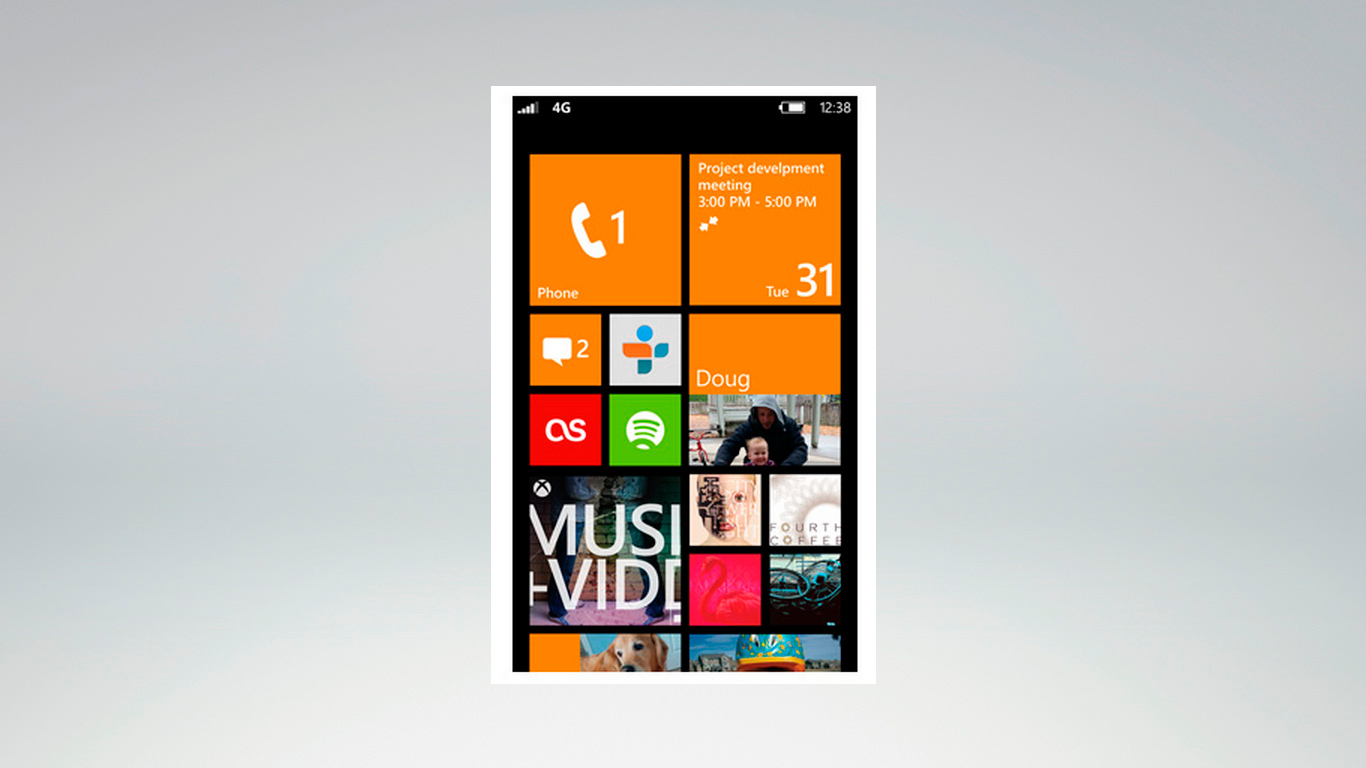
Классический пример использования модульной сетки — интерфейс операционной системы windows.
Какую модульную сетку использовать для своих сайтов
На сайтах могут быть использованы разные версии модульной сетки. Нет универсального решения использования какой-то одной сетки. Количество колонок надо выбирать исходя из задач проекта. На сайте apple может показаться, что используется всего одна колонка. На самом же деле, тут есть модульная сетка, но её использовали очень грамотно. Информации в интернете всё больше и больше, поэтому не стоит отвлекать читателя от предоставляемой информации. На этом сайте при прокрутке текст чередуется с картинкой. Никакие картинки не отвлекают слева или справа. Это очень удобный дизайн для блога, например, или для лендинга, где вам надо довести клиента до покупки не перегружая его лишней информацией.
Как внедрить модульные сетки в работу
Я использую 960 grid system, кто-то говорит, что таким разрешением мониторов уже никто не пользуется. Не соглашусь. Некоторые сидят с рабочих ноутов с разрешением 1024 px, поэтому есть смысл разрабатывать дизайн сайтов начиная с 960 px, дальше вы можете сделать сайт большего размера, увеличив модульную сетку. Нельзя игнорировать людей с 960 px, потому что конверсия в покупки с маленьких мониторов бывает больше, чем с больших. На больших (домашних) компах люди смотрят фильмы или еще как-то себя развлекают. На работе же у большинства маленькие мониторы и в обед частенько они шастают по сайтам и совершают покупки. Сначала проанализируйте какие разрешения популярны у вашей целевой аудитории.
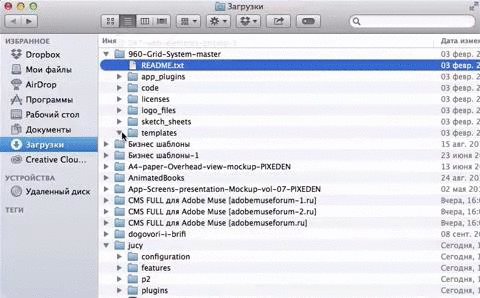
Скачайте с сайта архив, нажав на большую кнопку «download». В архиве есть папка «templates» нам туда.

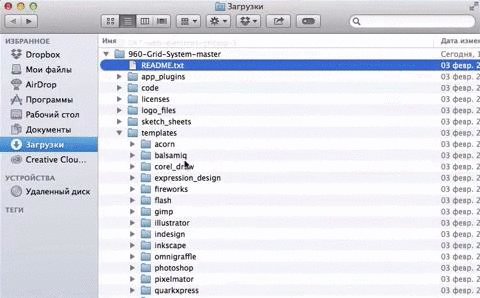
Открываем папку templates
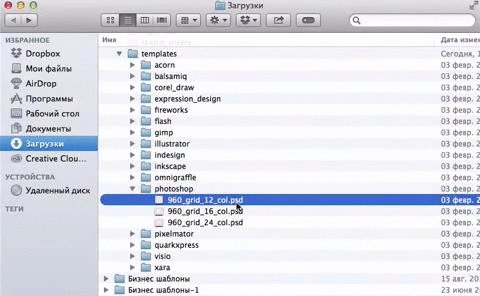
Там есть файлы для всех графических редакторов, я работаю в фотошоп, поэтому открываю соответствующую папку.

Открываем папку для Фотошоп
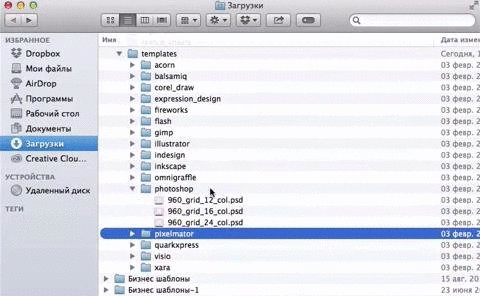
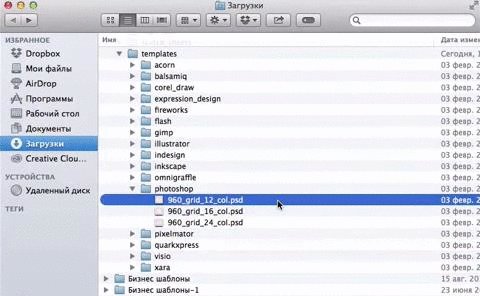
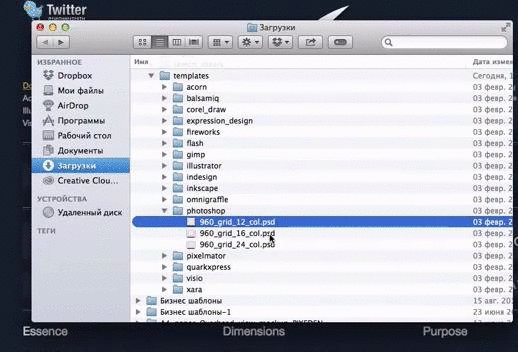
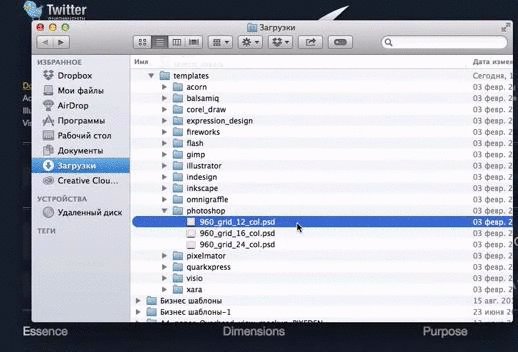
Здесь есть макеты с разным количеством колонок, 12, 14 и 24 соответственно. Я обычно использую 12 колонок. Открываем этот файл, в нем есть 2 слоя: 12 колонок (слой «grid») и слой фон.

Открываем файл модульной сетки в Фотошоп
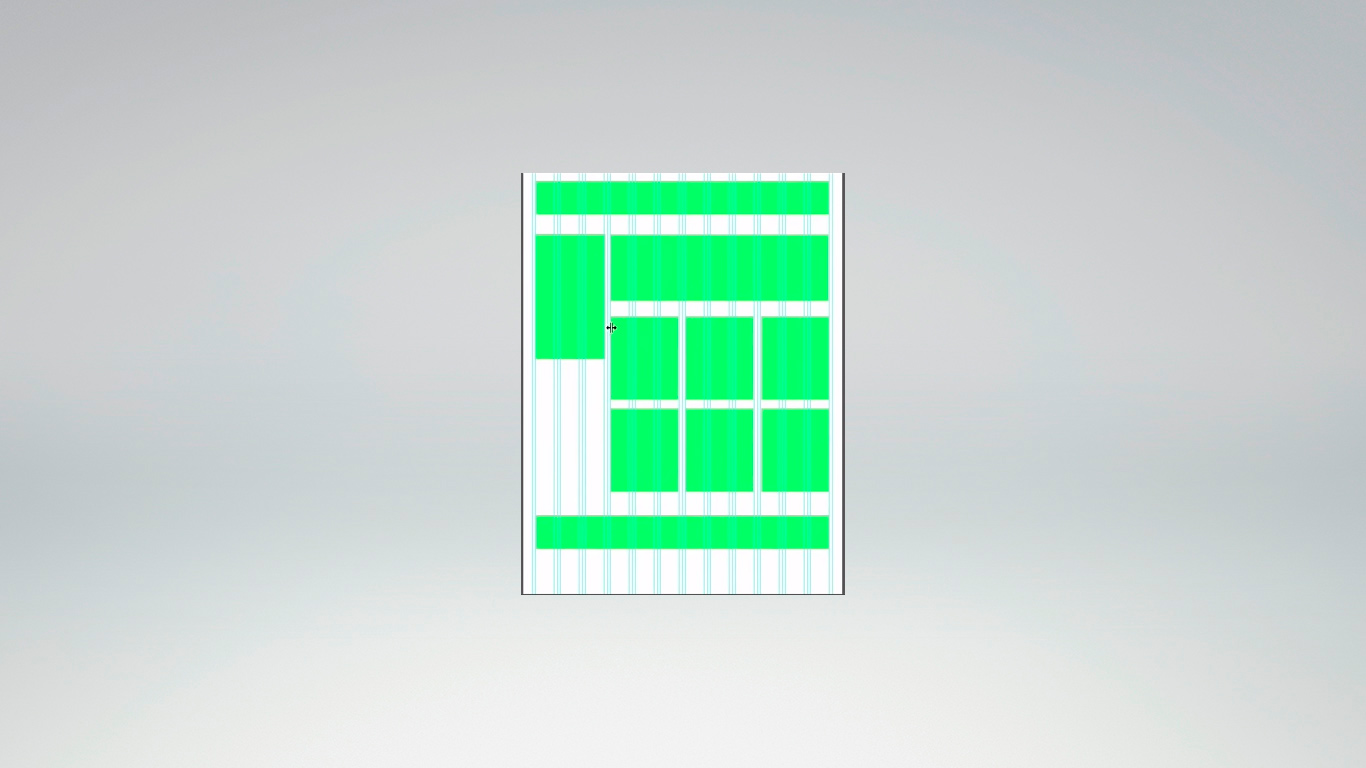
Слои модульной сетки заблокированы, чтобы их случайно не подвинуть. Если нажать ctrl + ; , то появится направляющая (на маке cmnd + ;). Нажимаем новый слой и начинаем проектировать сайт. Например так.
 Наверху шапка, слева меню, какой-то рекламный баннер под шапкой, а дальше карточки товаров. Они уже выстроены по сетке, остается только детализировать, добавить фотографии и информацию. Придавать значимость вашему проекту.
Наверху шапка, слева меню, какой-то рекламный баннер под шапкой, а дальше карточки товаров. Они уже выстроены по сетке, остается только детализировать, добавить фотографии и информацию. Придавать значимость вашему проекту.
Обязательно придерживайтесь линий сетки. Чтобы изображение или текст шли четко по одной из линий модульной сетки.
Модульные сетки можно скачать готовые, поищите в интернете готовые psd файлы (или нужный вам формат для других графических редакторов). Есть и другой способ построения модульных сеток. Нужно скачать action (плагин) для фотошопа, который будет строить модульную сетку, согласно вашему проекту. После установки плагина (это нужно сделать 1 раз) просто нужно будет нажать alt+9, выбрать нужную сетку из панели, нажать play и сетка построится. Затем вам нужно будет просто выровнять ваш сайт по этой сетке.
На мой взгляд, готовый файл с модульной сеткой гораздо проще, чем использование плагина. Возможно, это потому что, когда я начал применять модульные сетки, не знал о его существовании 🙂
Кидай в комментарии ссылки на сайты, где можно скачать модульные сетки. Или делись другими простыми способами их создания.