
Мы как дизайнеры должны не только понимать и улавливать смысл текста, а должны его видеть. То есть распознавать какой гарнитурой набран текст, какое начертание использовано. Чтобы правильно подбирать шрифты для сайтов или мобильных приложений необходимо разбираться в типографике хотя бы на начальном уровне. В этой статье объясню основные принципы и понятия типографики, которые помогут начинающему веб-дизайнеру, если впервые слышишь о понятии типографика.
Начнем с примеров типографики.


Типографика — это использование правильных шрифтов не только в оформлении книг и журналов, а также для сайтов или в приложениях для мобильного устройства.

Так делать не надо
Часто такую типографику можно встретить в объявлениях на столбах или в метро.
Чтобы понимать разницу между первыми примерами и вторым, необходимо знать основные принципы и определения, нужно понимать и чувствовать шрифты. Теория важна, если вы хотите быстро и эффективно стартовать в нише веб-дизайна.
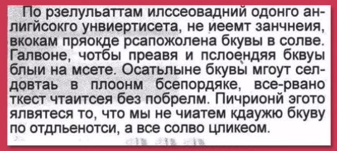
Попробуйте прочитать этот текст за 20 секунд.

В этом тексте в каждом слове совершена ошибка. Поскольку мы грамотные люди, привыкли видеть то, что хотим видеть. Даже такой текст мы легко читаем, не вчитываясь в символы, и понимаем его. Это нормально, большинство грамотных людей делает так, то есть не замечает опечатки, потому что хотят видеть, что здесь написано (понять смысл текста), а не видеть абра-кадабру. Поэтому когда шрифты подобраны верно, вам не составит труда прочитать даже текст с большим количеством опечаток.
Типографика

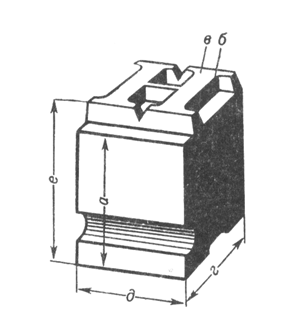
Литера
Определение типографики — оформление текста по средствам набора и верстки. Понятие «типографика» пришло из полиграфии.
На картинке литера, это металлический брусочек, на котором есть печатные пробельные элементы, которые делают оттиск на бумаге и получается соответствующая буква. Поэтому в определении «типографики» есть такие слова как «набор» и «верстка», они пришли из полиграфии.
Базовые определения в типографике

Пример каллиграфии
Каллиграфия — искусство красивого письма. Берется широкое перо, кисть или кусок линейки и с помощью этих инструментов создаются такие работы.
Леттеринг — создание декоративных шрифтов. Обычно в блокноте рисуется эскиз, потом переносится в иллюстратор, обводят шрифт с помощью кривых Безье, после чего получается аккуратная надпись.

Леттеринг для логотипа
Отличие каллиграфии и леттеринга. Каллиграфия — это когда берете перо, маркер или что-то еще и рисуете где угодно. Леттеринг — когда вы рисуете эскиз, переносите в графический редактор, обводите и получаются красивые буквы, которые можно использовать в логотипе или где-то еще.
Основные правила типографики
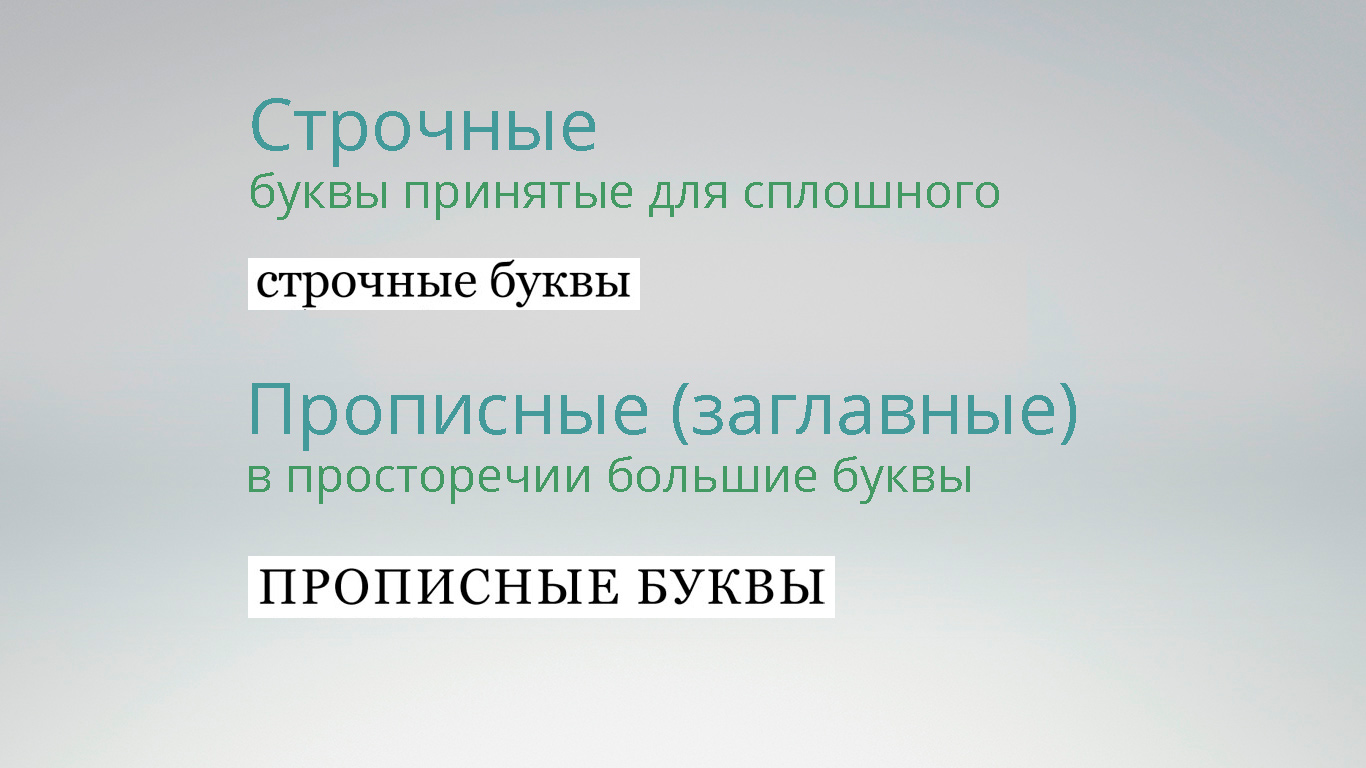
Строчные и заглавные буквы шрифта
 Строчные буквы — буквы принятые для сплошного набора текста.
Строчные буквы — буквы принятые для сплошного набора текста.
Прописные (заглавные, в народе “большие”) буквы используются для прописных знаков, с них начинается предложение или имя собственное.
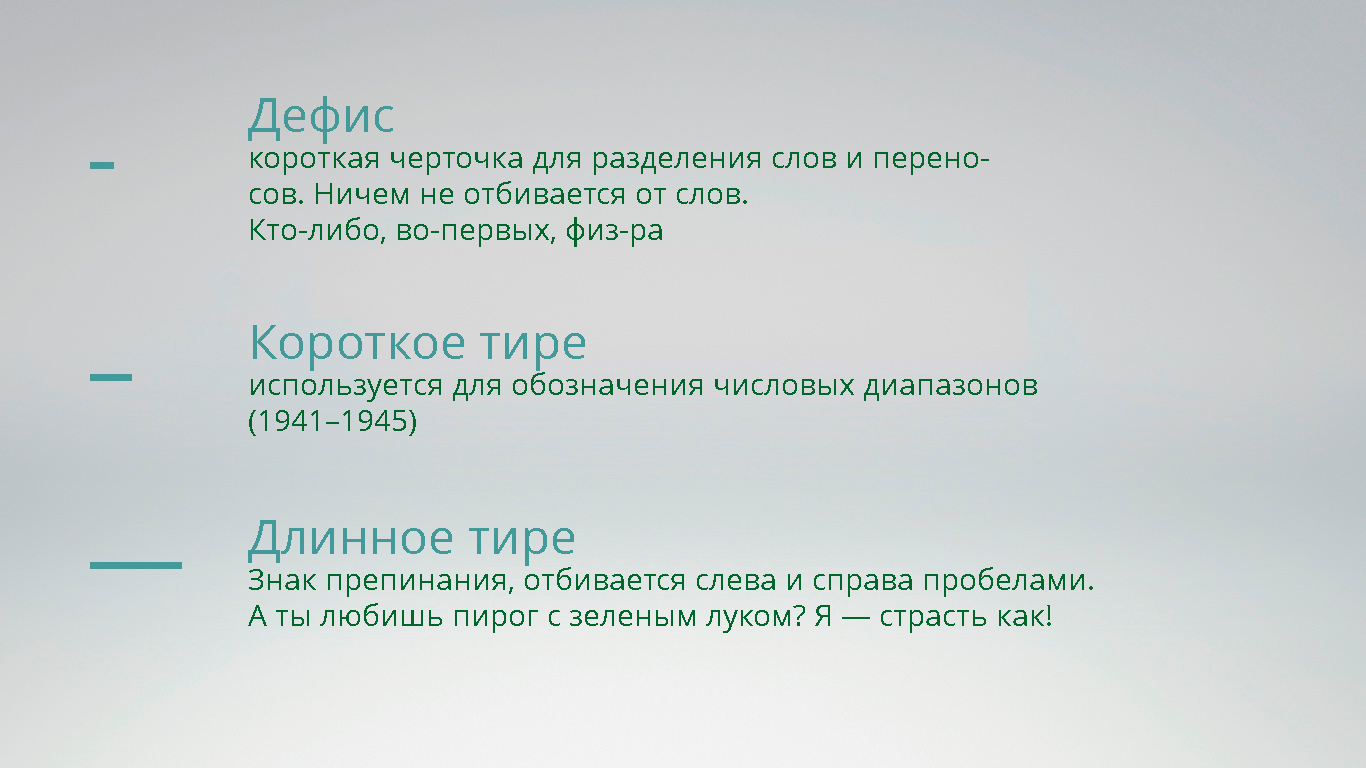
Дефис и тире
Важная особенность, которую упускают новички. Дефис и тире — разные знаки, это важно знать.
Дефис — короткая черточка для разделения слов и переносов. Ничем не отбивается от слов. Пробелы перед ним и после него НЕ ставятся.
Короткое тире ставится для обозначения числовых диапазонов, обычно, тоже не отбивается пробелами.
Длинное тире — это знак препинания, используется в предложениях и отбивается пробелами.
Дефис, короткое тире и длинное тире отличаются по длине самого знака. Еще есть знак минус, он короче всех. Вот небольшая подсказка. Сохрани картинку себе, чтобы помнить что к чему.

Чтобы набрать длинное тире на PC зажмите клавишу alt и на дополнительной цифровой клавиатуре (у вас блок справа) набери 0151, получится длинное тире. Короткое тире: alt + 0150.
Если забыли сочетание, то наберите в поисковике «длинное тире» найдите статью на википедии и скопируйте тире от туда.
Кавычки
Важно помнить, что в России принято использовать кавычки-ёлочки «». Чтобы их набрать используй alt + 0187. Некоторые используют в качестве кавычек удвоенный знак минут “, но лучше использовать кавычки-лапки “ ”: alt + 0147.
Комбинация клавиш Shift + 2 в кириллической раскладке клавиатуры вызывает на экран привычный всем знак “. Он обозначает совсем не кавычки (как принято считать), а секунды: 68° 13′ 22″ или дюймы: монитор с диагональю 17”.
В издании нужно использовать один рисунок кавычек, кроме «случаев „цитаты в цитате“».
Шрифты
Со знаками разобрались, теперь о понятии шрифта. Здесь я приведу только основные определения, как правильно использовать шрифты, читай в заметке про подбор шрифтов.
Шрифт — комплект литер, предназначенных для набора текста. Литера — та штука, про которую я рассказывал выше, металлический брусочек с буковкой. Грубо говоря шрифт — это комплект таких металлических буковок, предназначенных для работы текста.
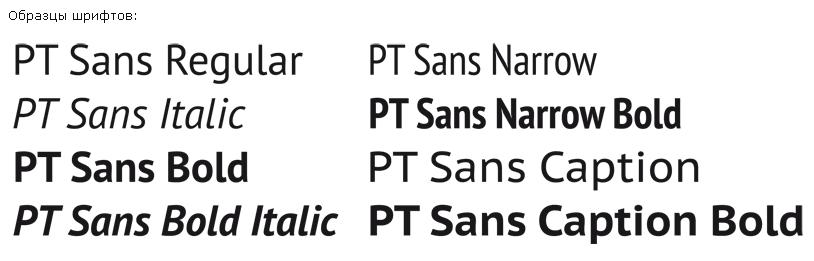
Гарнитура — набор шрифтов, которые имеют единый стиль и оформление. Естественно у них должно быть схожее начертание. Например, гарнитура PT Sans состоит из различных начертаний шрифта: Bold, Italic и другие. Все начертания в совокупности, дают нам гарнитуру PT Sans.
Начертания шрифта — это графическая разновидность шрифта в пределах одной гарнитуры. Например, PT Sans имеет тонкое, жирное, полужирное и другие начертания. Обычно в Фотошопе оно пишется на английском.

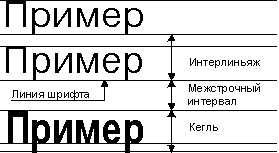
Интерлиньяж — расстояние между базовыми линиями соседних строк.

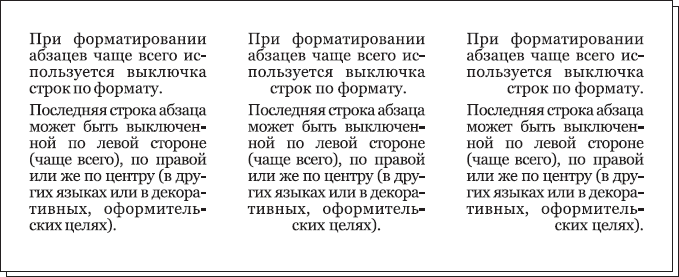
Выключка (в жизни выравнивание) — способ расположения неполной набранной строки относительно вертикальных границ полосы набора. Вы наверняка видели в MS Word такие кнопочки (найти картинку выровнять). Называется выключка, потому что когда нужно было правильно расставить металлические литеры в них ставили пробельные металлические брусочки, чтобы их выключить. Поэтому назыавется “выключка”.

Выравнивание текста или выключка
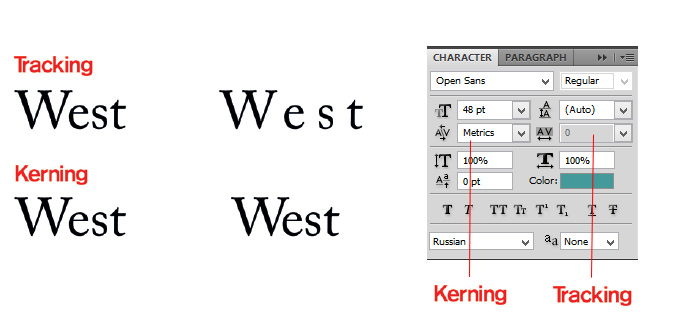
Кернинг и трекинг
Кернинг — избирательное изменение интервала между буквами в зависимости от их формы. Когда происходит выравнивание нескольких (разных) символов. Визуально некоторые сочетания букв очень близкое, если бы между всеми символами было бы одинаковое расстояние, то визуально оно выглядело бы разным. Поэтому при создании шрифтов используют таблицы, в которых жестко прописано, сочетание букв и расстояние между ними. В хороших гарнитурах это уже прописано по умолчанию, но можно отрегулировать в графическом редакторе, который вы используете (например Фотошоп).
Трекинг — расстояние между символами в слове или предложении.
Трекинг есть смысл использовать, если используете заглавные буквы, есть смысл трекать, чтобы расстояние между ними было больше, они так будут проще и лучше читаться.
Если вы пользуетесь Фотошоп для создания дизайн-макета сайта, то советую ставить в кернинг «авто», в трекинг вообще не лезть. Иногда для того, чтобы шрифты в конечном результате выглядели так же как и в макете, нужно пообщаться с верстальщиком.
Антиква и гротеск

Антиква — шрифты за засечками. Засечки — это горизонтальные полосочки сверху, снизу у букв. Они пришли из старых шрифтов, которые пошли со времен письма на камне. Антикву проще читать в книгах, засечки создают горизонтальные линии, которые как бы поддерживают шрифт на базовой линии и нам проще бегать взглядом для считывания предложений.
Гротеск, соответственно шрифт без засечек, появился недавно, в связи с так называемой шрифтовой революцией, когда засечки стали не нужны. Часто гротеск используется в веб-шрифтах, экранных штуках (на телефонах, например). Он проще из-за отсутствия засечек, его хорошо использовать для сплошного набора в интернете. В проектах можно использовать любой вариант, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
На этом вводный курс по типографике для веб-дизайнера окончен 🙂
Запомнив только Антикву и Гротеск вы уже обойдете по знаниям многих дизайнеров. Не стойте на месте, изучайте типографику, это интересно и поможет делать крутые и аккуратные проекты.
Пишите в комментариях что нового узнали из этой статьи.