
Начинающие дизайнеры часто пытаются добавить «красоты» сайту с помощью уникальных шрифтов. Именно необыкновенные шрифтовые пары и выдают новичков веба. Поговорим о хорошем тоне при использовании шрифтов для сайтов.
Начнем с правил, которыми пользуются опытные веб-дизайнеры при работе со шрифтами. Чтобы ваши сайты не выглядели нелепо, стоит все время держать эти правила в голове.
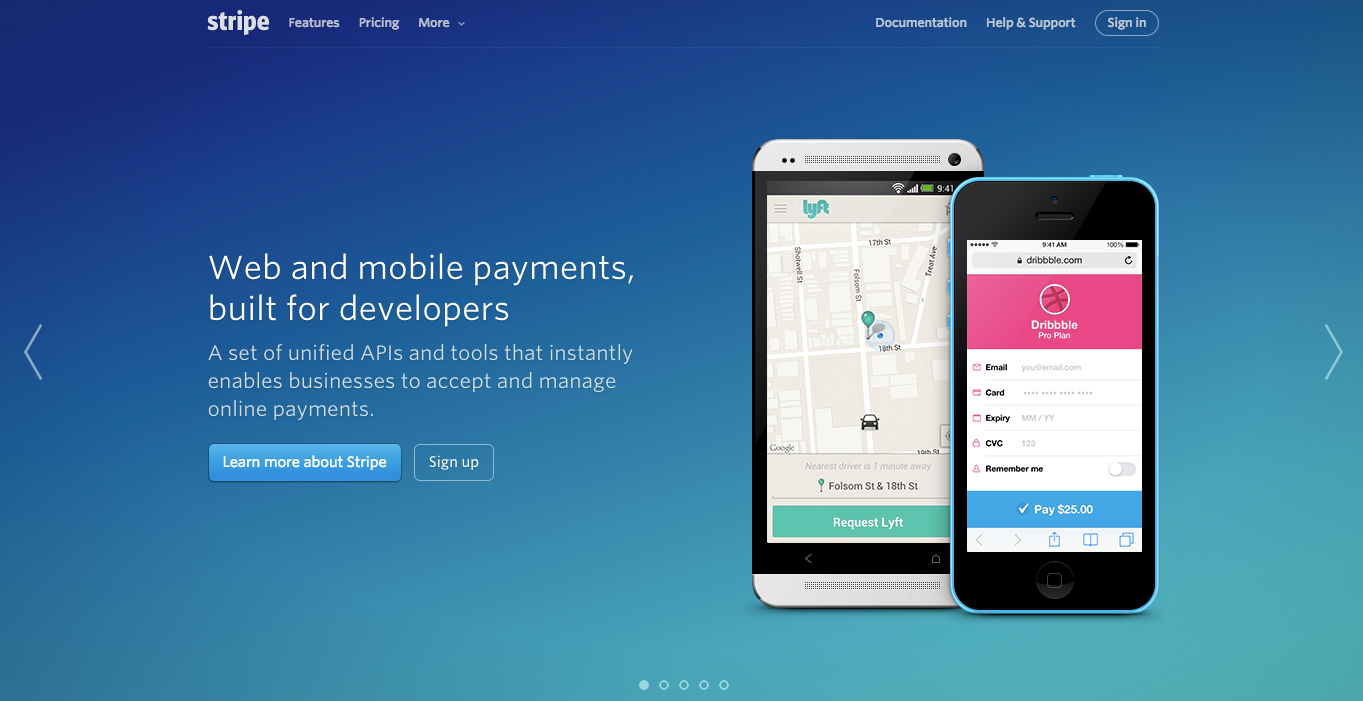
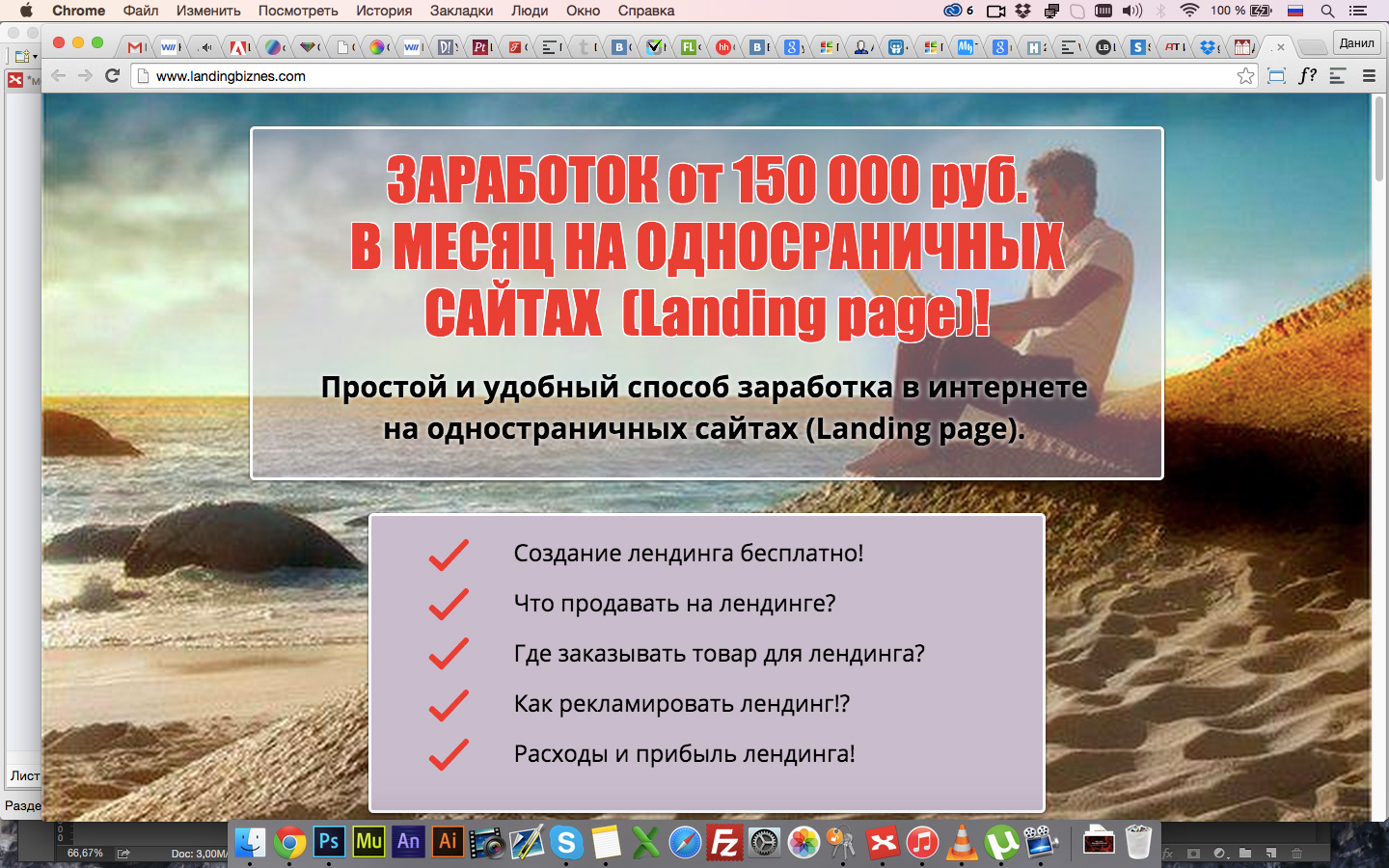
Правило 1: характер шрифта должен соответствовать сайту.

Шрифт соответствует стилю сайта

Шрифт не соответствует сайту. Текст кажется кричащим, хочется скорей закрыть такой сайт
Правило 2: использовать только два шрифта, то есть 2 гарнитуры. Под гарнитурой понимается разное начертание: жирное, курсивное и другие.

Хороший пример сочетания шрифтов: использованы начертания из одного семейства
На примере использованы начертания из одного семейства: сплошной текст — PT Sans, заголовок — PT Serif.
Плохой пример: использование 2-х шрифтов из одинаковой категории.

Плохой пример сочетания шрифтов: заголовок и сплошной текст набраны одним акцидентным шрифтом
Здесь оба шрифта акцидентные, которые используются для выделения (акцента), сплошной текст набран им и заголовок тоже, сами видите, выглядит отталкивающе. Плохие сочетания шрифтов получаются при использовании курсива в заголовке и курсива в сплошном тексте, вообще ад, если они оба рукописные. Хороший прием – использовать акцидентный шрифт в заголовке и спокойный в сплошном тексте.

Визуально красиво, когда в заголовке шрифт с засечками, в сплошном без или наоборот. Этот прием работает всегда.

Сервисы для подбора и поиска шрифта

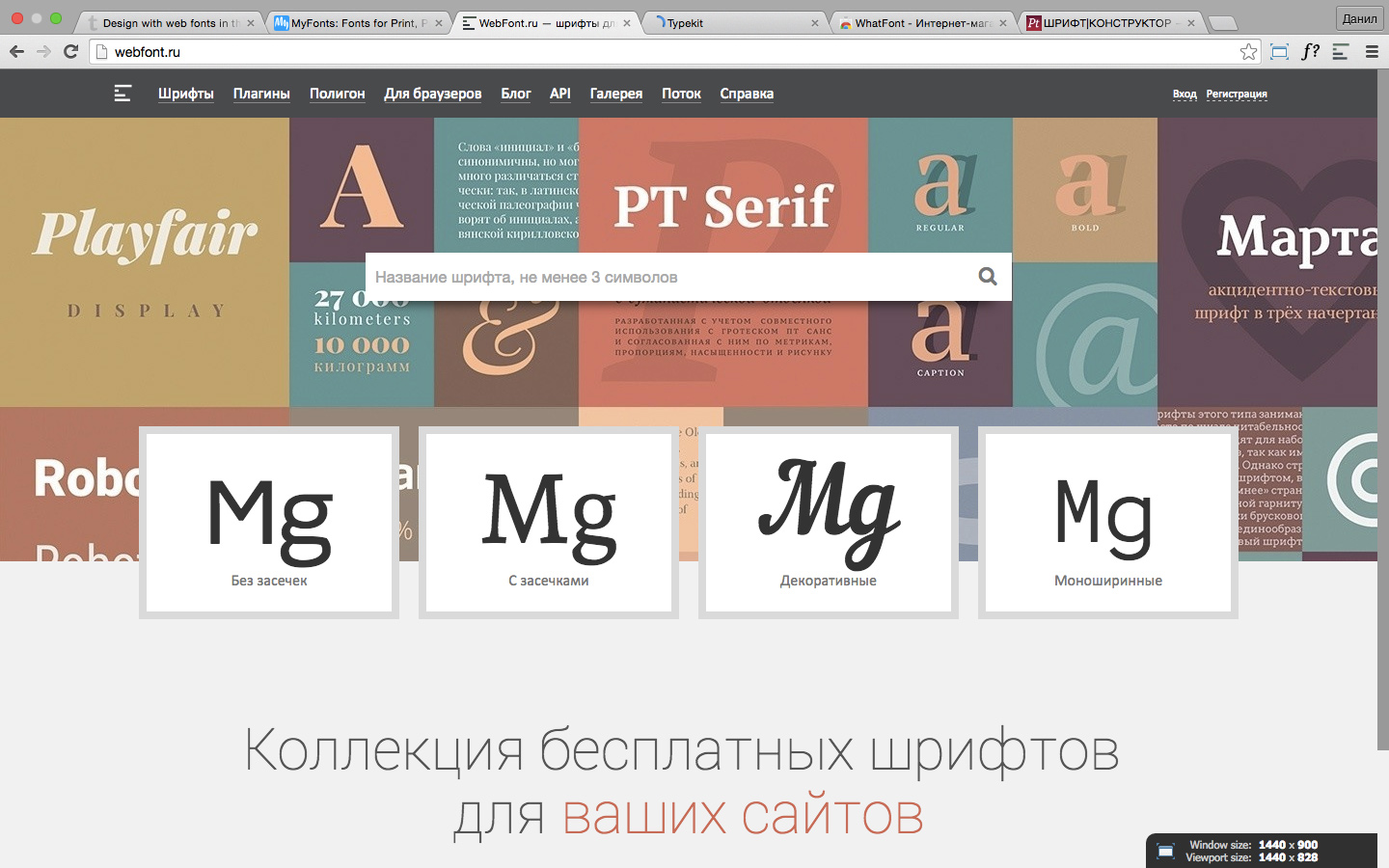
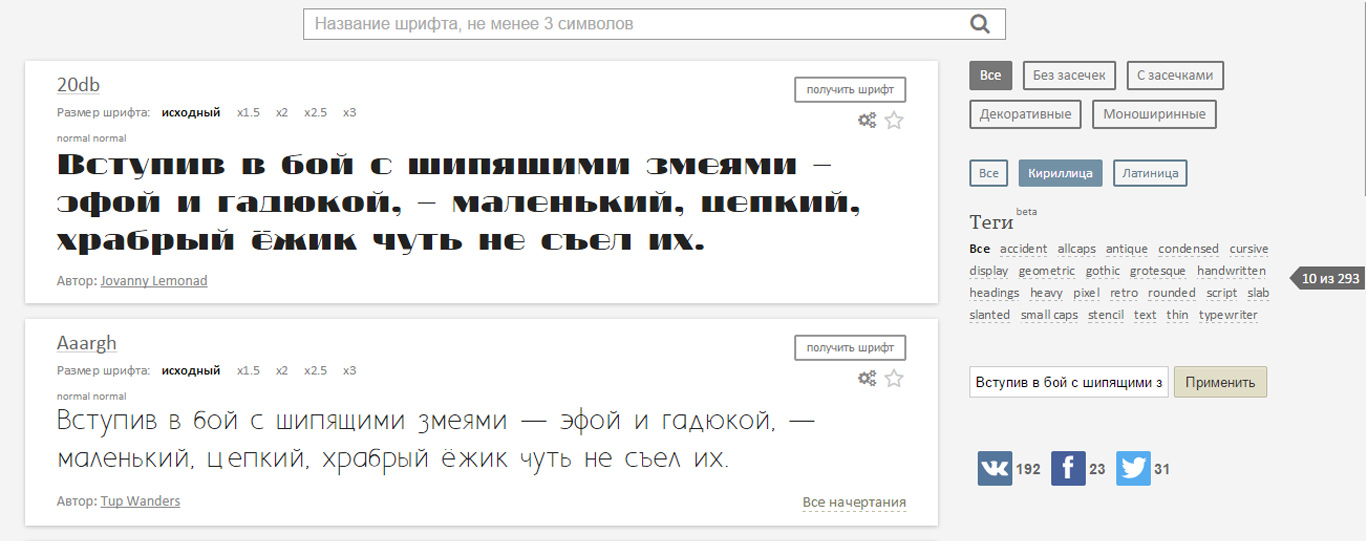
Подбор шрифта на webfont
Webfont. Удобный сервис по подбору шрифтов. Сначала нужно выбрать какой текст тебе нужен: с засечками, без засечек, декоративный или моноширинный. Затем тебе откроется соответствующий раздел, где ты можешь выбрать понравившийся шрифт. Здесь все шрифты бесплатные, их можно скачать и использовать в фотошопе.
Что удобно в этом сервисе — это наличие полигона, в котором можно посмотреть сочетание шрифтов, добавить картинку (если нужно), забрать код и отдать верстальщику. Таким образом, в готовом проекте вы получите такие же шрифты как на полигоне. Это очень удобно, потому что здесь подключены веб-шрифты, которые однозначно будут хорошо отображаться на вашем сайте. Есть еще одна интересная штука: галерея удачных сочетаний. Можно посмотреть понравившееся сочетание шрифтов, пример откроется в полигоне, поэтому эти сочетания можно будет смело использовать в своем проекте. Очень удобная штука.
Adobe Typekit, здесь собрано большинство платных и бесплатных шрифтов, которые можно использовать в своих проектах.
 Если есть подписка на Creative Cloud, то для вас специальный план. Так же у них есть бесплатный и годовой план с большим количеством шрифтов.
Если есть подписка на Creative Cloud, то для вас специальный план. Так же у них есть бесплатный и годовой план с большим количеством шрифтов.
Google Webfont. Выбрав фильтр «кириллица» будут отображаться все кириллические шрифты, которые используются в русских начертаниях. Шрифты можно скачать и использовать в своих проектах.

Если вы используете браузер Chrome, то вам доступен сервис Whatfont. Он помогает определить шрифт на любых сайтах. После установки этого приложения, в браузере появиться специальная пиктограмма. Когда нужно будет найти понравившийся шрифт, нужно просто на него нажать и приложение покажет название шрифта, его цвет и размер. Можно укра… подсмотреть удачное сочетание шрифтов на любом проекте 🙂
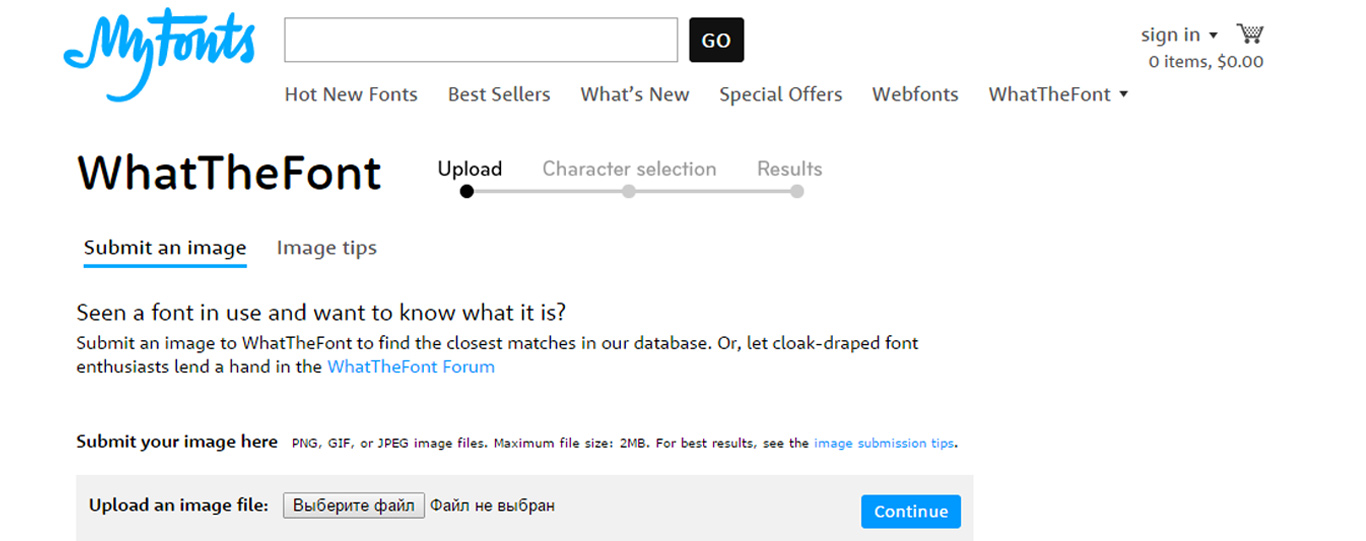
Сервис от компании MyFonts “WhatTheFont” может определить шрифт с загружаемого изображения. После загрузки картинки, сервис разбивает её по буквам, вы сверяете верно ли он определил текст, если нет, прописываете буквы вручную.

Затем он предполагает какой шрифт используется на изображении, может выдавать несколько вариантов. Очень удобно найти шрифт по картинке.
Особенности использования шрифтов в вебе
При использовании шрифтов на сайте не забывайте про авторское право. Либо качайте бесплатные шрифты, либо покупайте.
Веб-шрифты имеют некоторые различия с настольными. Если заказчик пришел с брендбуком и там используется определенный шрифт, его необходимо купить для веба. Если настольный шрифт покупается 1 раз и используется много раз, то для веб-шрифта необходимо купить просмотры. Вы должны будете установить счетчик и отслеживать количество просмотров. Для маленьких проектов это не страшно, для больших — это может стоить значимых денег.
Еще немного о хорошем тоне
Если у вас проблемы с подбором шрифтов, то используйте готовые сочетания: PT Sans, Ubuntu, PT Mono, PT Serif, Open Sans и Roboto. Это небольшой набор, который круто выглядит, и в различных сочетаниях можно получить почти бесконечный набор пар шрифтов.
Старайтесь не использовать шрифты типа рукописных, граффити и прочих. Новички любят это делать, но в большинстве случаев, получается плохо.
Ограничьте себя набором, что я перечислил выше и старайтесь играться с ним.

Очень важное правило: НИКОГДА не используйте Comic Sans, чтобы не получались такие вещи.

Comic Sans — шрифт, который не допустим в вебе
Тоже самое с Lobster, он больше подходит для подписи фоток вконтакте, но не для сайтов.

У меня все. Если есть какие-то еще идеи по рекомендациям новичкам или хотите задать вопрос по шрифтам, пишите в комментарии.
P.S. а можете смешных картинок про игру со шрифтами покидать. Когда решил стать веб-дизайнером, мечтал найти друга, с которым бы смеялись над Comic Sans 🙂