
Подбор цветовой схемы для сайта. Для начинающего дизайнера — это важная задача. Да и не только для начинающего. Все просто, когда приходит клиент и говорит «хочу зелененький сайт». Как подобрать цвета для сайта, где подглядеть готовые цветовые схемы и какими сервисами для подбора цвета пользоваться дизайнерам расскажу в этой статье.
Не буду долго мусолить, рассказывать какие цвета на что влияют, потому что, по большому счету, это все полная ерунда. Если вы хотите, чтобы ваш сайт был красным, вы сделаете его красным. Нужно лишь правильно подобрать цвета, которые будут с ним сочетаться, не раздражая посетителя. Итак, сразу к обзору сервисов.
Сервис подбора цветов для сайта №1
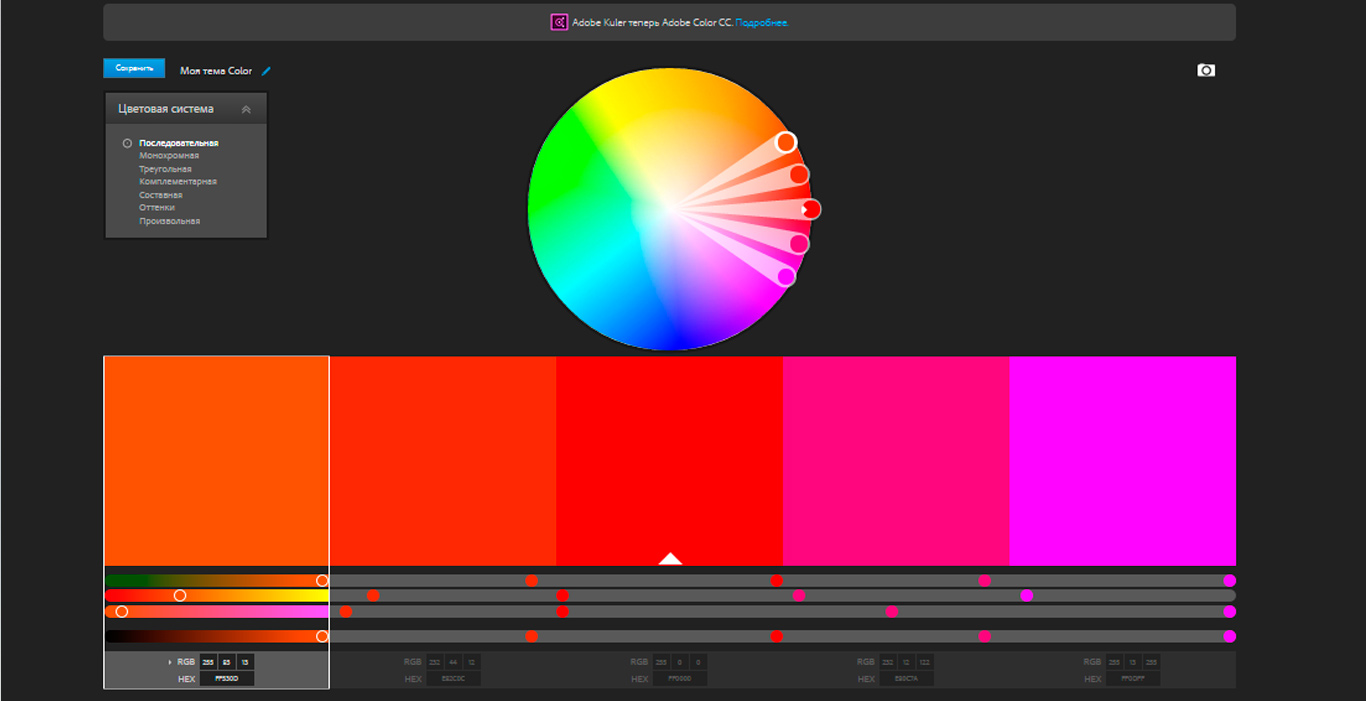
 Adobe Color может подобрать основные цвета для вашего сайта. Есть несколько режимов подбора цветов. Надо выбрать один из предложенных и крутить по цветовому кругу. Все остальное сервис сделает за вас. Недавно появился режим анализа изображения. Можно сфотографировать красивый закат, который вам нравится по сочетанию цветов, загрузить изображение, сервис его проанализирует, выдаст основные цвета и сформирует цветовую схему. Можно выбирать различные палитры: приглушенную, насыщенную, произвольную, яркую. Цвета будут выбраны исходя из загруженной картинки и выбранной цветовой палитры.
Adobe Color может подобрать основные цвета для вашего сайта. Есть несколько режимов подбора цветов. Надо выбрать один из предложенных и крутить по цветовому кругу. Все остальное сервис сделает за вас. Недавно появился режим анализа изображения. Можно сфотографировать красивый закат, который вам нравится по сочетанию цветов, загрузить изображение, сервис его проанализирует, выдаст основные цвета и сформирует цветовую схему. Можно выбирать различные палитры: приглушенную, насыщенную, произвольную, яркую. Цвета будут выбраны исходя из загруженной картинки и выбранной цветовой палитры.
Сервис подбора цветов для сайта №2
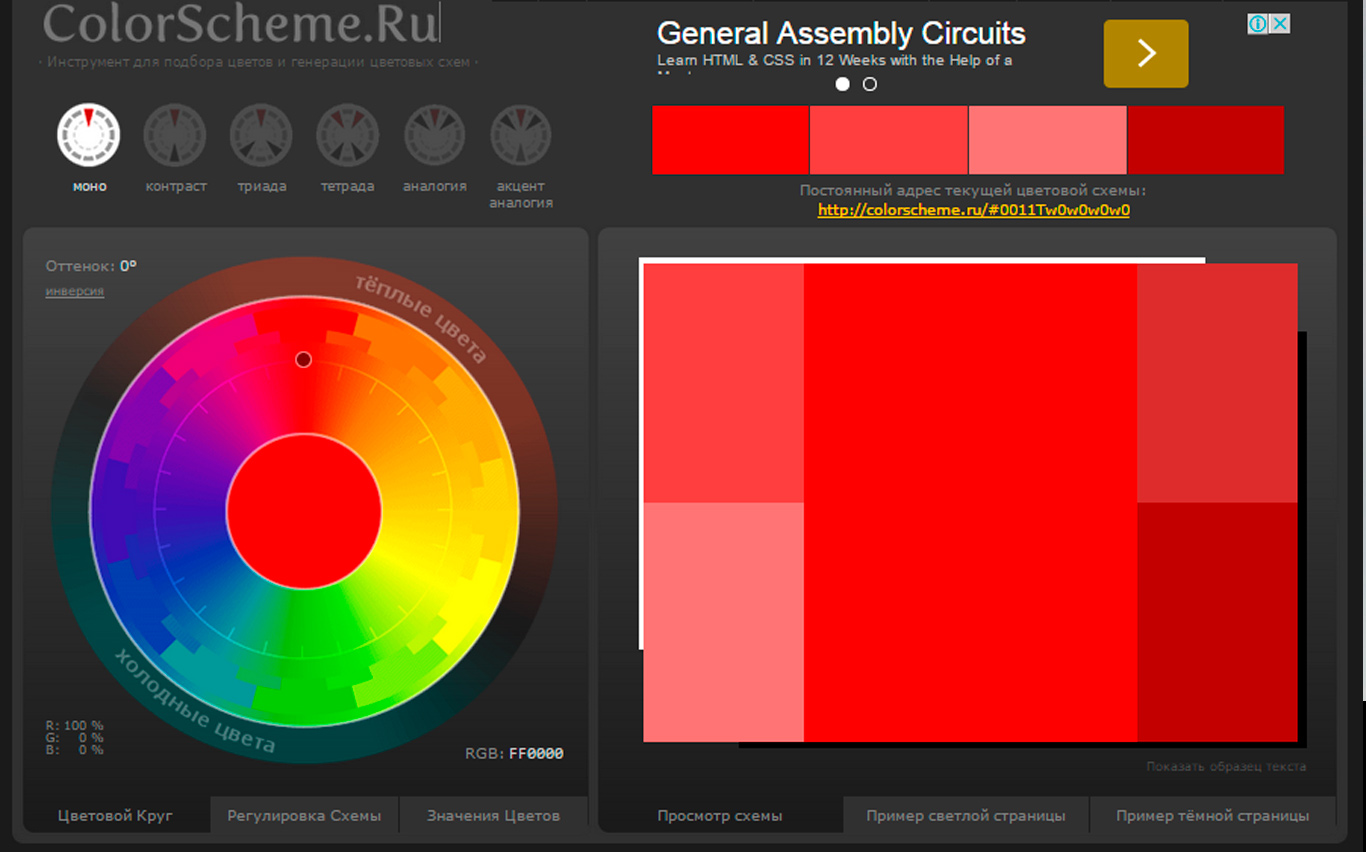
 В Colorscheme есть возможность выбрать случайную готовую палитру для сайта. Сервис хорош тем, что есть кнопки «пример светлой страницы» и ” пример темной страницы”: показывает тестовую страницу, на которой использована выбранная цветовая схема. На этих страницах не самый лучший дизайн, но представление о цветовой схеме сайта понять можно. Сервис хорош для новичков, много подсказок, наводишь и читаешь как все работает, а так же много информации про цвета.
В Colorscheme есть возможность выбрать случайную готовую палитру для сайта. Сервис хорош тем, что есть кнопки «пример светлой страницы» и ” пример темной страницы”: показывает тестовую страницу, на которой использована выбранная цветовая схема. На этих страницах не самый лучший дизайн, но представление о цветовой схеме сайта понять можно. Сервис хорош для новичков, много подсказок, наводишь и читаешь как все работает, а так же много информации про цвета.
Сервис подбора цветов для сайта №3
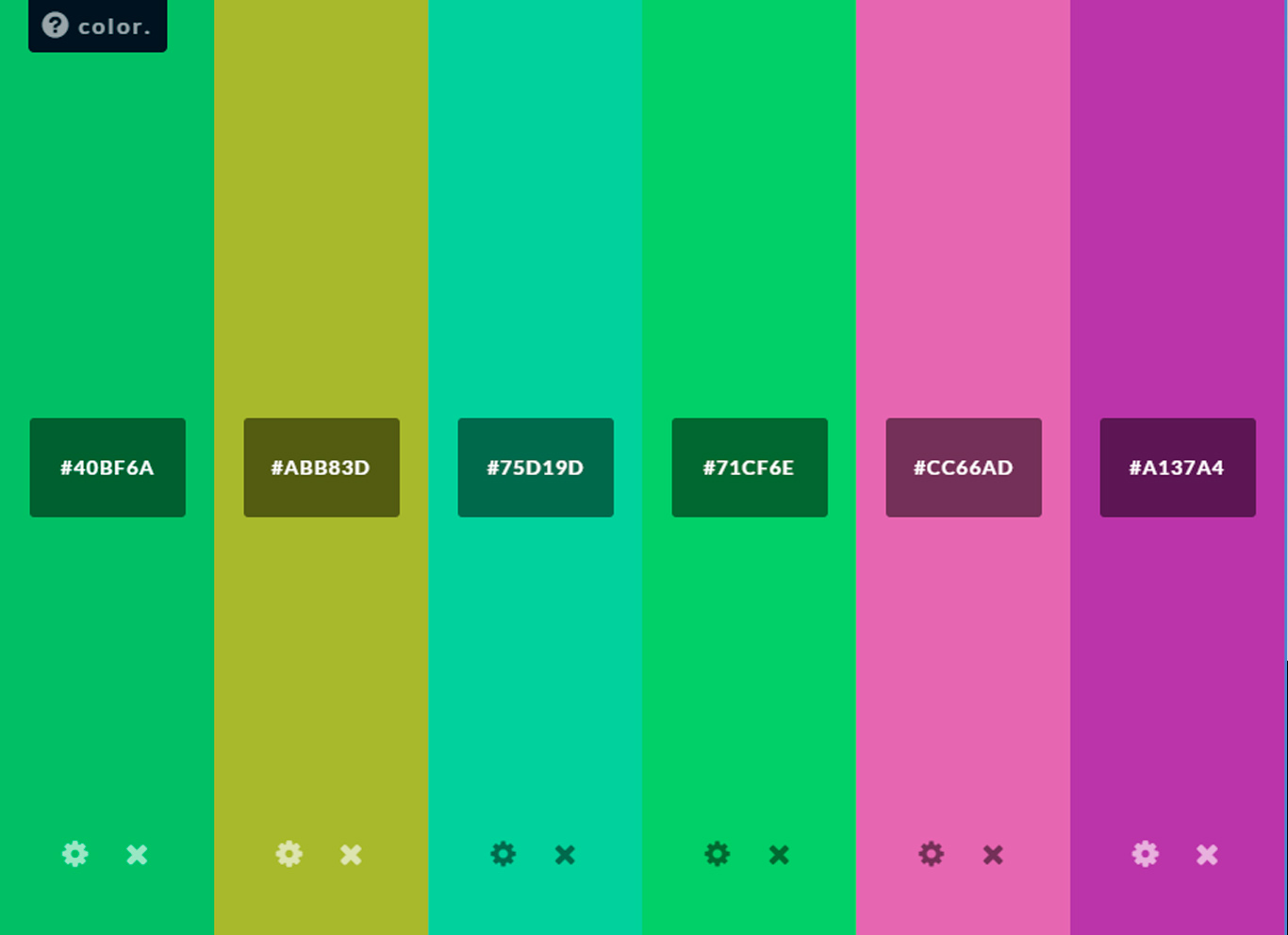
 Минималистичный сервис Hailpixel. Самый простой сервис из всех, что я встречал. Водишь мышкой по экрану и он выбирает какие-то цвета. Понравился цвет, кликаешь, он его фиксирует. Водишь дальше, он подбирает следующий цвет, который будет сочетаться с предыдущим. Если долго залипать в этом сервисе, можно добиться очень хороших сочетаний.
Минималистичный сервис Hailpixel. Самый простой сервис из всех, что я встречал. Водишь мышкой по экрану и он выбирает какие-то цвета. Понравился цвет, кликаешь, он его фиксирует. Водишь дальше, он подбирает следующий цвет, который будет сочетаться с предыдущим. Если долго залипать в этом сервисе, можно добиться очень хороших сочетаний.
Общие советы по подбору цвета для сайта
Важно помнить, что достаточно одного сервиса для подбора цветов. Не стоит искать лучший из них, пользуйтесь тем, что для вас проще и понятней. Подбор цветов для сайта — очень субъективная задача, надо полагаться на сервисы и на свой вкус. Если у заказчика уже есть фирменный стиль, то это облегчает задачу, не надо ничего придумывать, просто используйте их.
На заметку: не все будут воспринимать цвета сайта как вы. Есть дальтоники, большой процент среди мужчин. В сервисе Colorscheme есть симуляция зрения. Можно посмотреть, как ваши цвета будут видеть протанопы, дейтеранопы и другие люди с отклонением зрения. Есть безопасные цвета, которые использует, например, фейсбук. Поскольку Марк Цукерберг дальтоник, при разработке интерфейса он использовал синий цвет, вконтакте, кстати, тоже синий. Можете поискать в интернете «безопасные цвета», но вроде, это только синий. Если будете делать крупный сервис, которым будут пользоваться преимущественно мужчины, то используйте синий.
Чуть не забыл. В вебе нужно использовать цветовую модель RGB, которая используется для мониторов.
Про цвета все. Делитесь в комментариях любимыми сервисами для подбора цветов, может я для себя тоже что-то лучше найду.