
Для того, чтобы сделать классный сайт, надо использовать хорошие фотографии. Думаю, это понятно всем, но почему-то начинающие дизайнеры как будто вообще не задумываются над этим. Расскажу как я выбираю картинки и фотографии для сайта и какие сервисы для этого использую.
Начну с того, что категорически нельзя использовать — фотографии с американцами. Если делаешь сайт для русской аудитории, то используй изображения людей со славянской внешностью. Американские улыбки на нас совсем не похожи и они не вызовут доверия у вашего сайта.Человек на сайте в портретах должен узнавать себя.

Распространенная ошибка: никто в России не носит вот такие строительные каски. Поэтому в проектах про строительство не используйте американские каски.

Очень дешево смотрятся распространенные кичи. Это простенький 3D, пазлы, кубики и прочее.

3D человечки — это бич всех начинающих веб-дизайнеров, они используют их везде. Эти человечки не допустимы, как и comic sans из статьи про шрифты.

Использование рук, которые что-то держат: воду, землю, планету. Это можно использовать, но не стоит думать, что это уникально, например все сайты про экологию используют картинку с планетой в руках.

Так же очень часто можно увидеть картинку с рукопожатием, когда речь идет о партнерстве.

Образ лампочки над головой, который символизирует идею, креативность или о что-то подобное. Подумайте о другой, менее прямой ассоциации.

Использование контурных людей, тоже кич, постарайтесь избежать и его.

Критерии оценки фотографий для сайта
Пользуюсь правилом 3-х баллов. Чтобы утвердить фото для проекта, оно должно набрать 3 балла.
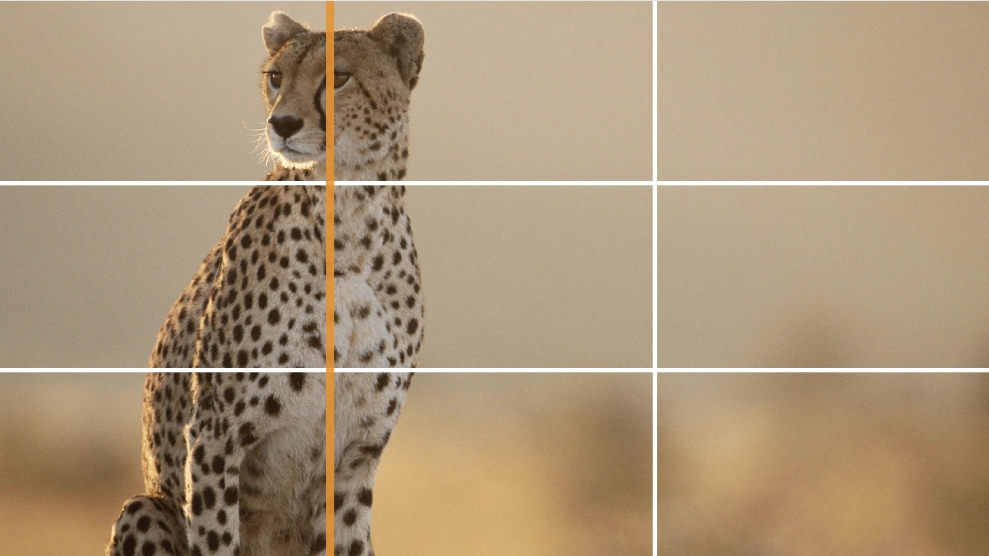
Правило третей
Разбей фото двумя линиями по горизонтали и вертикали. Если главный объект находится на пересечение двух линий и центруется по вертикальной линии, то фото получает 1 балл.

Если главный объект центруется по вертикальной линии, то фото так же получает 1 балл.

Важно, чтобы был фокус. Если главный объект находится на пересечении линий, то фото тоже получает 1 балл.

Это правило так же можно использовать, когда вы фотографируете. В телефонах и на фотоаппаратах эти линии можно специально поставить в настройках.

Правило трёх планов на фотографии
Если есть 3 плана, ставим фото 1 балл.
Пример, на этом фото есть передний план — размытые колосья, средний план — дом и зандний план — небо.

На этом фото: передний план — автомобиль, средний — пальмы, задний — небо.

Отсутствие пересвета
Все цвета на фото выглядят гладко, переходы не резкие, нет сильно ярких или сильно темных цветов.
Пример неудачной фото, из-за снега очень много света и не видно земли — это пересвет. На лице нет нужных теней.

Обращайте внимание на небо, оно не должно быть абсолютно белым (или не быть совсем) на нем должны быть облака. Так же следи за бликами на лице от вспышки. Если на фотографии отсутствуют такие ошибки, то фото набирает еще 1 балл.
Итак, нужно, чтобы фотография, которую хочешь использовать в проекте набрала 3 балла.
Сервисы для подбора фотографий
Просто вбиваешь нужное слово, желательно, на английском (тогда выдача будет разниться с большинством дизайнеров). Если не знаешь язык, используй переводчик. В поле «инструменты поиска» можно указать, что нужен большой размер картинок. При наведении на картинку, гугл даже показывает сколько пикселей. Если создаешь коллаж из фотографий (например для мудборда), то ничего страшного, что используешь чью-то картинку. В крупных проектах от 100 тысяч уже стоит использовать картинки с правом на использование и соблюдать авторское право. Я за использование платных фото уже с начала работы, но решать тебе.
Например, используй сервис Фотолия. Здесь можно отфильтровать иллюстрации, фотографии и прочие вещи.
Если пользуешься продуктами Adobe, то будет полезным узнать про сервис stock.Adobe. По сути это та же фотолия, поскольку Adobe в начале года купил фотолию.
В качестве бонуса посоветую сайт с небольшим количеством, но очень классных текстур для сайта.
Если у тебя есть свои правила, по которым ты оцениваешь фотографию, прежде чем использовать её в своём проекте, пиши в комментариях, будет интересно почитать.