
Поговорим о том, как идет процесс создания сайта. На какие моменты дизайнеру нужно обратить внимание при взаимодействии с заказчиком. Почему важно общаться с клиентом и следить за работой верстальщика.
Процесс создания сайта
Долгое вступление пропускаем, сразу излагаю суть.
Этап 1: исследование
Работа над проектом начинается с исследования (как бы странно это слово тут не звучало). Исследование включает в себя 2 вещи: бриф и техническое задание (ТЗ).
Бриф – текстовый документ, где написаны вопросы для заказчика. Обычно состоит из общих вопросов: что за компания, что за продукт или услуга, целевая аудитория, задача сайта, предпочтения или представления клиента о сайте. Могут быть другие вопросы, зависит от проекта. Есть шаблоны брифов и ТЗ, их можно скачать и скорректировать под свои задачи. Часто при заказе сайта заказчик не сможет заполнить бриф (отсутствие времени и другие очень важные причины). Советую распечатывать бриф, заполнять самому и при личной встрече или по телефону уточнять вопросы из брифа и записывать его ответы.
ТЗ актуально в крупных проектах, это документ, где расписано какие работы надо сделать, какие технические средства будут использованы, на какой платформе и cms будет размещен сайт, где он будет хоститься и так далее. ТЗ подписывается двумя сторонами. В маленьких проектах (менее 20 тыс.руб.) ТЗ можно написать в электронном письме и отправить его заказчику, чтобы он прочитал и в ответном письме поставил «утверждаю». Этого будет достаточно, чтобы зафиксировать вашу договоренность.
Этап 2: прототипирование
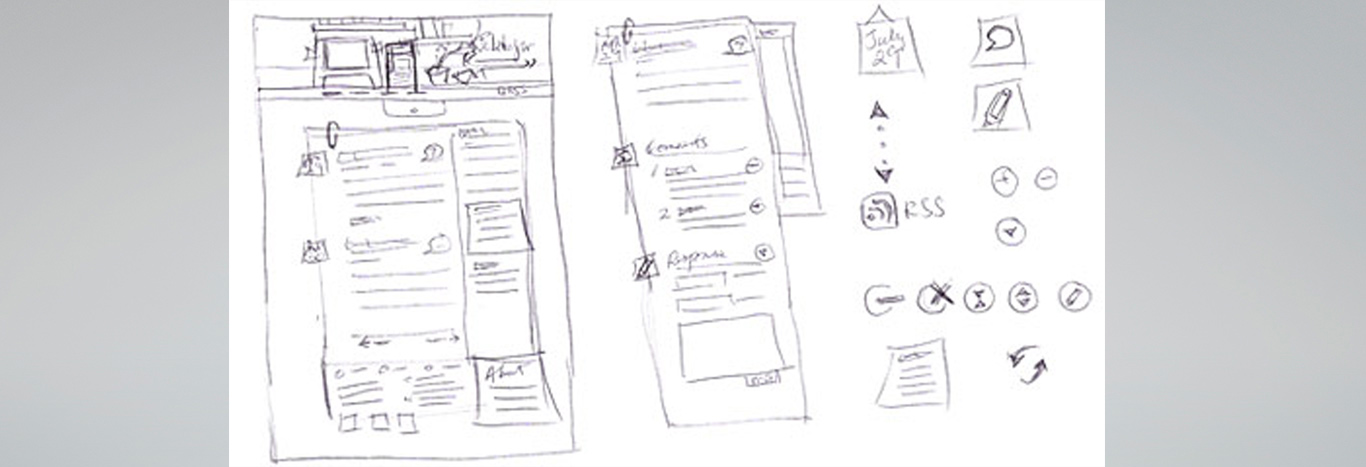
На встрече с клиентом вы можете на листке бумаге примерно набросать план будущего сайта, указать что где находится. После такого наброска у вас и у клиента будет общее представление о проекте.
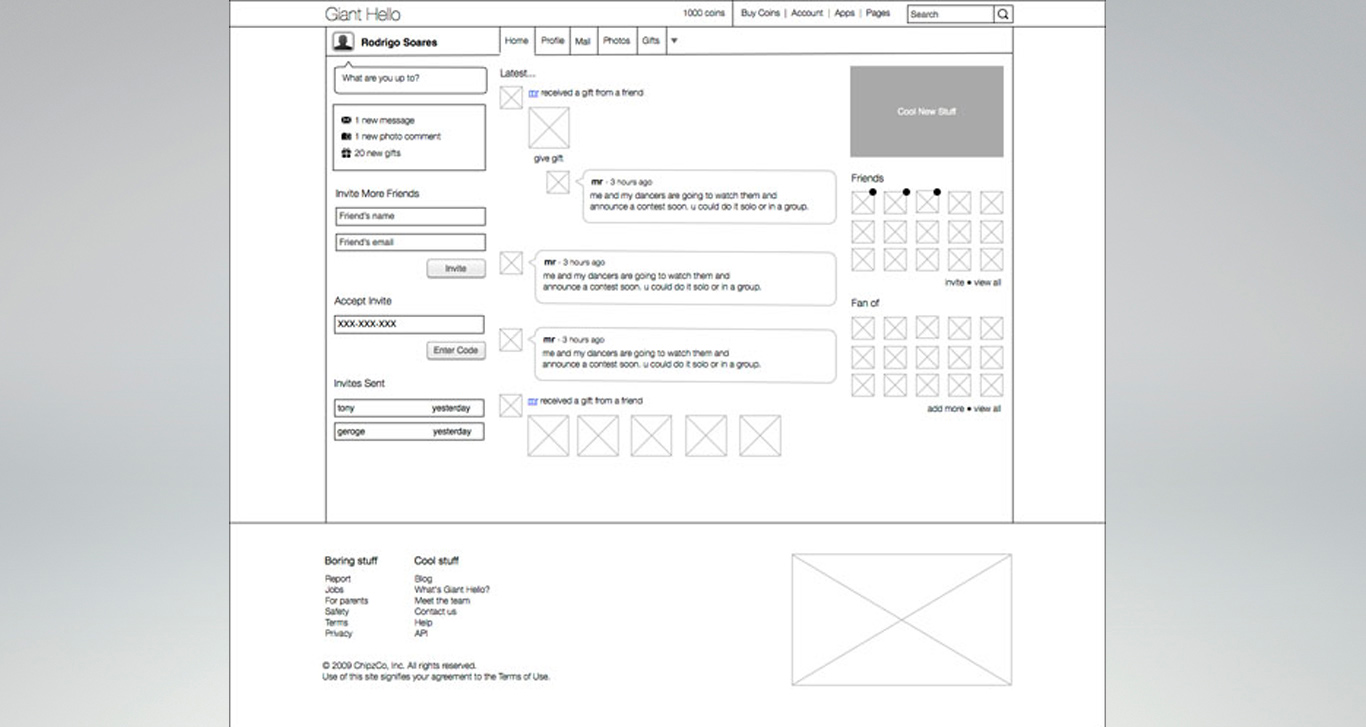
 Можете нарисовать не на листке, а сделать макет в Фотошопе. Также есть специальные сервисы для создания интерактивных прототипов. Для новичков подойдет Мокапс, а для профи Акшур. Задача прототипа – схематично нарисовать сайт, без картинок, текстов и прочего контента.
Можете нарисовать не на листке, а сделать макет в Фотошопе. Также есть специальные сервисы для создания интерактивных прототипов. Для новичков подойдет Мокапс, а для профи Акшур. Задача прототипа – схематично нарисовать сайт, без картинок, текстов и прочего контента.
 Прототип создается для того, чтобы вы утвердили логику расположения блоков на сайте и оговорили, что при нажатии этой кнопки открывается то-то, при нажатии на изображение, оно увеличивается или листается.
Прототип создается для того, чтобы вы утвердили логику расположения блоков на сайте и оговорили, что при нажатии этой кнопки открывается то-то, при нажатии на изображение, оно увеличивается или листается.
Любой проект нужно обязательно утвердить у клиента хотя бы по e-mail, чтобы он написал «утверждаю». Позже расскажу зачем это надо, читай.
Этап 3: дизайн концепция
На этом этапе ты делаешь дизайн главной страницы (или её часть, если это лендинг), в котором полностью все прорисовываешь в фотошопе и клиент уже видит как будет выглядеть сайт. Это нужо, чтобы утвердить графический дизайн, простым языком – стиль сайта, который ты разрабатываешь. Это уже почти финальный этап твоей работы над проектом, на нем вы с заказчиком утверждаете цвета, шрифты, стиль фотографий и так далее. Дизайн концепция должна быть сделана по минимуму, но чтобы этого было достаточно клиенту для восприятия общей картины сайта. Этот этап делается для того, чтобы ты не сделал 25 страниц сайта, а потом тебе позвонили и сказали «давайте-ка сменим цвета, шрифты, да и вообще что-то в стиле не то…».
 Поэтому дизайн концепцию тоже обязательно утверждаем по электронной почте. Это очень важно, чтобы ты мог обратиться к этому письму, если на финальном этапе заказчик попросит внести какие-то изменения. Если клиент будет настаивать на изменениях, показывайте его письмо «утверждаю» и говорите, что все дополнительные изменения ты делаешь только за дополнительную плату. Перед стартом проекта обговорите этот момент, чтобы в дальнейшем не возникало недоразумений.
Поэтому дизайн концепцию тоже обязательно утверждаем по электронной почте. Это очень важно, чтобы ты мог обратиться к этому письму, если на финальном этапе заказчик попросит внести какие-то изменения. Если клиент будет настаивать на изменениях, показывайте его письмо «утверждаю» и говорите, что все дополнительные изменения ты делаешь только за дополнительную плату. Перед стартом проекта обговорите этот момент, чтобы в дальнейшем не возникало недоразумений.
Этап 4: финальный макет
Заканчивается отрисовка всех страниц сайта. На выходе получается набор PSD файлов (если вы работаете в Фотошоп) или 1 файл, если проект небольшой. Эти файлы передаешь верстальщику. Для веб-дизайнера – это заключительный этап работы над проектом. Поздравляю! 🙂

Этап 5: верстка и программирование
Здесь к вашему проекту подключаются верстальщик и программист. Верстальщик превращает ваши PSD файлы в набор html java скриптов, которые загружаются на сервер и привязываются к CMS. CMS – Content management system (система управления содержимым). Это та система, которая дает человеку логин и пароль, с помощью которых он может добавлять статьи, редактировать товары, фотографии без знания программирования. CMS бывают платные и бесплатные. К бесплатным относятся wordpress и joomla. К платным – bitrix и umi. Разумеется CMS больше, я назвал лишь самые популярные для российского рынка.
Этап 6: наполнение сайта
Здесь подключается контент-менеджер или копирайтер (тот, кто пишет тексты), если таковые есть в компании. Сайт заполняется текстами, фотографиями и другой информацией.
Этап 7: сдача проекта
Здесь нужно проследить, чтобы все, что вы отрисовали в Фотошопе корректно отображалось на сайте. Проверить это в разных браузерах. Часто бывает, что на этапе верстки, верстальщик делает некоторые вещи как ему удобно (или как он умеет), а не так, как вы нарисовали. Если заметили какие-то неточности, нужно будет вернуться на 5 этап, чтобы верстальщик внес соответствующие корректировки.
Это только основные этапы работы, которые присутствуют всегда в процессе создания сайта. Этапы могут добавляться по мере вашего профессионализма и значимости проекта. Я, например, между 2 и 3 этапом сделал себе еще этап – создание мудбордов. О нем расскажу позже.
Пишите в комментариях свои этапы работы, если они отличаются от тех, что я обозначил здесь.