
Подбор цветовой схемы для сайта. Для начинающего дизайнера — это важная задача. Да и не только для начинающего. Все просто, когда приходит клиент и говорит «хочу зелененький сайт». Как подобрать цвета для сайта, где подглядеть готовые цветовые схемы и какими сервисами для подбора цвета пользоваться дизайнерам расскажу в этой статье.
Категория: дизайн (страница 6 из 7)

Начинающие дизайнеры часто пытаются добавить «красоты» сайту с помощью уникальных шрифтов. Именно необыкновенные шрифтовые пары и выдают новичков веба. Поговорим о хорошем тоне при использовании шрифтов для сайтов.
Читать подробнее →

Начинающие дизайнеры, без разбора смотрят ролики на youtube и скупают книги, содержащие заветные слова «веб-дизайн». Чтобы облегчить жизнь, делюсь своим опытом. Расскажу про книги для дизайнеров, которые я когда-то прочитал. Есть весьма достойные книги, а есть полная ерунда. При том, что написаны достаточно известными людьми. Итак, хватит разглагольствовать.
Какие книги веб-дизайнеру стоит читать, а какие нет.
Часто бывает ступор: нужно придумать новую идею для сайта, favicon, слоган или приложение. А идей нет. Что делать? Я пользуюсь несколькими способами. Читать подробнее →
Вот и подошел к концу онлайн-курс Сексуальные лэндинги без программирования! В отличии от большинства курсов веб-дизайна мы работали с обратной связью: два раза в неделю созванивались в google hangouts делали просмотр, общались, разбирали технические вопросы. Было круто!

Вот они герои! Участники курса по веб-дизайну
Те, кто раньше никогда не делал сайты научились создавать и публиковать их в Интернете. Те кто уже создавал сайты в Photoshop научились быстро верстать их и начали зарабатывать больше. Динамика курса была сумасшедшая!
В результате финального занятия следующие участники получают сертификаты о прохождении курса и будут внесены на доску почета, которую я буду пиарить среди потенциальных заказчиков.
Анна Кудинова научилась делать сайты и создала первое портфолио

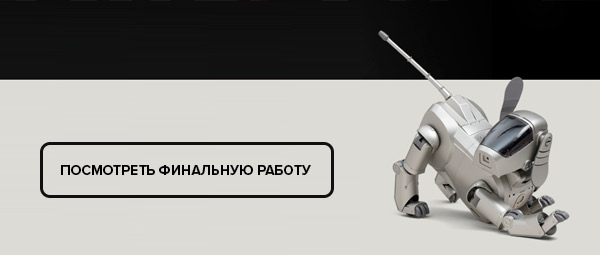
Анна Кудинова сделала лучшую финальную работу.
В финале курса я устроил соревнование между всеми участниками на лучшую работу. Автор лучшей работы должен был получить Moleskine с доставкой в любую точку мира, бумажный сертификат о прохождении курса и скидку 7 500 рублей на курс Вторая ступень. Победителем стала Анна Кудинова с лэндингом робота-собаки.
В нём есть всё и parallax-эффект сделанный в Adobe Muse, и анимация фона из Edge Animate, и классный дизайн. Аня очень хочет такую собачку себе, поэтому очень кропотливо и с любовь подошла к выполнению этой задачи, даже сделала мобильную и планшетную версии этого сайта. Вообщем молодец!
Вот что написала Анна у себя на стене:
Посмотрите портфолио Анны (все работы и само портфолио сделаны во время курса).

Сразу после курса я взял небольшое интервью:
Все сайты Анны сделанные на курсе:
- Подписная страница с видеофоном
- Сайт компании
- Промо-сайт мультфильма с parallax-эффектом
- Лэндинг по продаже мягких игрушек с возможностью онлайн оплаты
- Сайт-портфолио
Для других дизайнеров думаю будет интересно скачать исходники всех сайтов сделанных в Adobe Muse , ну а если вы хотите заказать сайт или лэндинг у Анны, напишите ей вконтакте или на annakudinova007@gmail.com Сейчас ей очень нужны новые заказы.
Рустем Даутов показал быстрый рост на онлайн-курсе по веб-дизайну

Рустем ну очень быстро всё схватывал. Благодаря обратной связи он круто прогрессировал.
В своей финальной работе он использовал много фишек, которые узнал на курсе:
В коротком интервью он рассказал о том почему эффективно учиться на моём курсе:
Вот все сайты, которые Рустем сделал в рамках нашего курса:
- Сайт ночного клуба
- Карточка iPhone с онлайн-оплатой
- Промо-сайт сока Rich с параллаксом
- Сайт-портфолио
Рустем есть вконтакте
Александр Климовскй стал веб-дизайнером

Про Сашу я много писать не буду, потому что мы аж два раза записывали интервью: для этого встретились в Питере в начале курса, в потом созвонились в конце. Соответственно вначале разговариваем про формат курса, а в конце смотрим какие работы получились у Саши.
Финальная работа Саши – лэндинг для знакомой по кератиновому выпрямлению волос
- Промо сайт комании Кока-колла
- Горизонтальный параллакс в сайте фильма
- Лэндинг по свадебным приглашениям
Ирине понравился формат онлайн-курсов

Вот что она пишет сама: Понравился формат курсов. Очень продуктивно. Понравились профессиональные советы от Данила, очень помогают в работе.
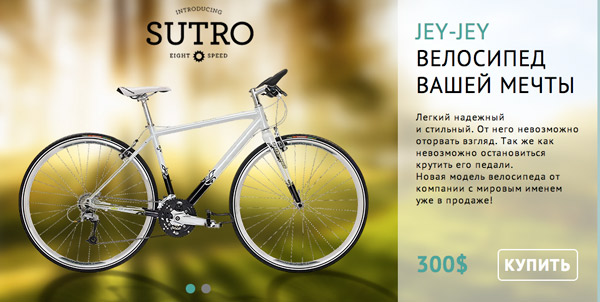
Посмотрите финальную работу Ирины, для этого кликните на картинку:

Очень стильным получился сайт с велосипедами:
Добавляйте Ирину вконтакте и заказывайте сайты 🙂
Он окупил курс уже к первому занятию

В интервью Андрей рассказывает сколько ему удалось заработать во время курса:
К сожалению у Андрея упал хостинг, поэтому он пока не может показать свои работы. Андрей, как починишь, отправь из в комментарии к этому посту.
Несколько работ разных авторов
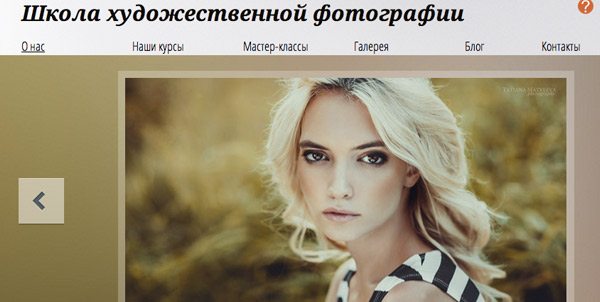
Оксана сделала сайт фотошколы, хорошо потрудилась над контентом и логикой
Очень сильная работа Екатерины Тернавской
За месяц курса в двух группах было сделано 46 готовых сайтов, 35 часов онлайн занятий и 12 часов теоретических и практических видео-модулей по Adobe Muse и Adobe Edge Animate. Если вам интересно начать созвать сайты под ключ в программе Muse, записывайтесь на новый онлайн-интенсив по веб-дизайну.
Привет, друзья!
Многие спрашивают меня о формате курсов по веб-дизайну. Я ничего вам не скажу, потому что всегда лучше спросить у того кто уже прошел через это, поэтому мы с Григорем взяли интервью у нашего студента — Алексея Петрова, он всё и расскажет 🙂
Курсы веб-дизайна онлайн. Правда или действие?
Оказывается, что учится в онлайне можно продуктивно и интересно: ценообразование, поведение с заказчиками, практические занятия по созданию макетов сайтов в фотошопе, правильное позиционирование и многое другое. Самое интересное что курсы веб-дизайна в онлайне работают. В ролике продемонстрированы работы Алексея, которые он выполнил в ходе прохождения курса. Вообщем смотрим видео и задаем вопросы в комментариях!
Открыт набор в новый поток WEB DESIGNER PRO
Меня зовут Данил Фимушкин, я уже давно веб-дизайнер и у меня скопилось неплохое портфолио.
Я предлагаю научить вас создавать дизайны сайтов и анимацию для веба, в месячном курсе.
Особенность этих курсов заключается в том, что занятия проходят в онлайн режиме, с веб-камерой и микрофоном в результате которых происходит очень плотная связь между мной и студентами (часто мы забываем что находимся в разных городах). Такой формат дает максимальные результаты, к тому же это весело и на всех курсах образуются закрытые тусовки дизайнеров, которые в дальнейшем общаются между собой, обмениваются заказами и делают общие проекты.
Такой формат максимально надёжен, если у вас возникает вопрос, вы тут же задаете его в онлайне и я отвечаю, вы никогда не окажетесь за бортом обучения, вам не придется ждать ответа на вопрос очень долго. Ответ тут же!
Мне нравится то, что я делаю!
Мне приятно передавать свой опыт людям. Я радуюсь как ребенок, когда вижу успехи своих студентов, поэтому выкладываюсь на 120%. Я за свободу и отсутствие всяких границ, поэтому хочу чтобы знания были доступны всем: людям из небольших городов, и деревень, а не только в Москве и Питере. Поэтому часто провожу бесплатные мастер-классы и воркшопы. Тем не менее не могу работать всегда бесплатно, поэтому некоторые курсы стоят денег. Я постарался сделать цену приемлемой для большинства людей. Если вам нравится эта затея, если вы хотите быстро стать востребованным и уважаемым дизайнером, то присоединяйтесь к нашему сообществу успешных дизайнеров, которые подбадривают и помогают друг-другу.
Подходит ли этот курс для вас?
Не знаю. Знаю точно, что для того чтобы научиться создавать дизайн за месяц можно прийти ко мне даже без установленного фотошопа. Почему так уверенно? Потому что были примеры 🙂 Единственное что вам точно нужно это интернет и компьютер.
Мне 72 года я подойду? Мне 14 лет я смогу попасть на курс?
Если вы задаете такие вопросы, то нет. Мне без разницы какой у вас возраст. Вы должны быть адекватным человеком и любить выполнять домашние задания. Все остальное не важно! Я не люблю и не работаю с нытиками, поэтому чтобы попасть на курс нужно пройти собеседование со мной лично. В итоге на курсе остаются только избранные люди, которые хотят развиваться! Желаю вам попасть в этот список, потому что вы сами знаете как сильно влияет на нас окружение.
Что нужно сделать чтобы попасть на курс?
Нужно записаться на собеседование, для этого напишите о своем желании мне в личку вконтакте. Вот ссылка на мой профиль: http://vk.com/danilfimushkin
Удачи!
Активный проповедник свободной работы, Данил Фимушкин
 Регистрация и подробности
Регистрация и подробности
Вопросы, на которые будут даны ответы на воркшопе:
• Как сделать параллакс эффект в Adobe Muse CC
• Создание формы обратной связи в Adobe Muse CC
• Встраивание формы подписки justclick в Adobe Muse CC
• Форма оплаты яндекс денег и pay pal в Adobe Muse CC
• Создание сложной формы в Adobe Muse CC
• Встраивание google maps и яндекс карт в Adobe Muse CC
• Как сделать резиновый фон в Adobe Muse CC
• Как встроить ролик с YouTube и Vimeo в сайт на Adobe Muse CC
• Создание интерактивной кнопки в Adobe Muse CC
• Всплывающее окно в Adobe Muse
• Втраивание html5 анимации сделанной в Adobe Edge Animate CC в сайт на Adobe Muse CC
• Зацикленный фон в Adobe Muse CC
• Публикакция сайта сделанного на Adobe Muse через ftp
• Как использовать A-Master в Adobe Muse
• Настройка header и footer в Adobe Muse
• Яндекс метрика и Google analitics в Adobe Muse CC
• Импорт и работа с psd файлами в Adobe Muse
• Создание интерактивного меню в Adobe Muse CC
• Создание мобильной версии сайта в Adobe Muse CC
• Адаптивный сайт в Adobe Muse CC
• Вставка кнопки в в Adobe Muse CC из Photoshop
• Добавление нестандартных шрифтов в Adobe Muse CC
• Работа с текстом в Adobe Muse CC
• Создание гиперссылки в Adobe Musce CC
• Создание якоря в Adobe Musc CC
• Создание фотогалереи в Adobe Musce CC
• Title и meta в Adobe Muse CC
• Как добавить комментарии из контакта и facebook в Adobe Muse
• Как встроить трансляцию из google hangouts или twitch.tv через Adobe Muse
• Добавление тени к тексту или объекту в Adobe Muse CC
• Добавление эффекта выдавливания в Adobe Muse CC
• Добавление эффекта свечения в Adobe Muse CC
• Как добавить иконку сайта (favicaon) в Adobe Muse CC
Регистрация и подробности
Курс доступен по ссылке edge5.ru Какое-то время он будет доступен по специальной цене.